D’habitude sur ce blog je traite 2 technologies : Flash/ActionScript 3 et C#/Xna/MonoGame, mais il faut reconnaître que depuis l’année dernière il y a une montée en puissance de HTML5 et de tout un tas de Framework permettant de tirer partie de la balise Canvas et de son contexte 2D et 3D. Aujourd’hui je vais vous présenter le futur du web en 3D avec une démonstration technique de ce qu’il est déjà possible d’exécuter dans un navigateur récent et aux normes 😛 La démo fonctionne sur les navigateurs récents et il est même conseillé d’avoir une version « beta » voir « alpha » pour avoir un rendu optimal. Des drivers graphiques à jour sont aussi obligatoire pour ne pas rencontrer (trop) de problèmes. WebGL est pour le moment une technologie non finalisée, mais les choses bougent croyez moi.
Je vous propose dans un premier temps d’examiner un peu cette démo technique et dans un deuxième temps, une petite réflexion sur le futur du développement de jeux vidéo avec les technologies web avec HTML5 et sa balise Canvas.

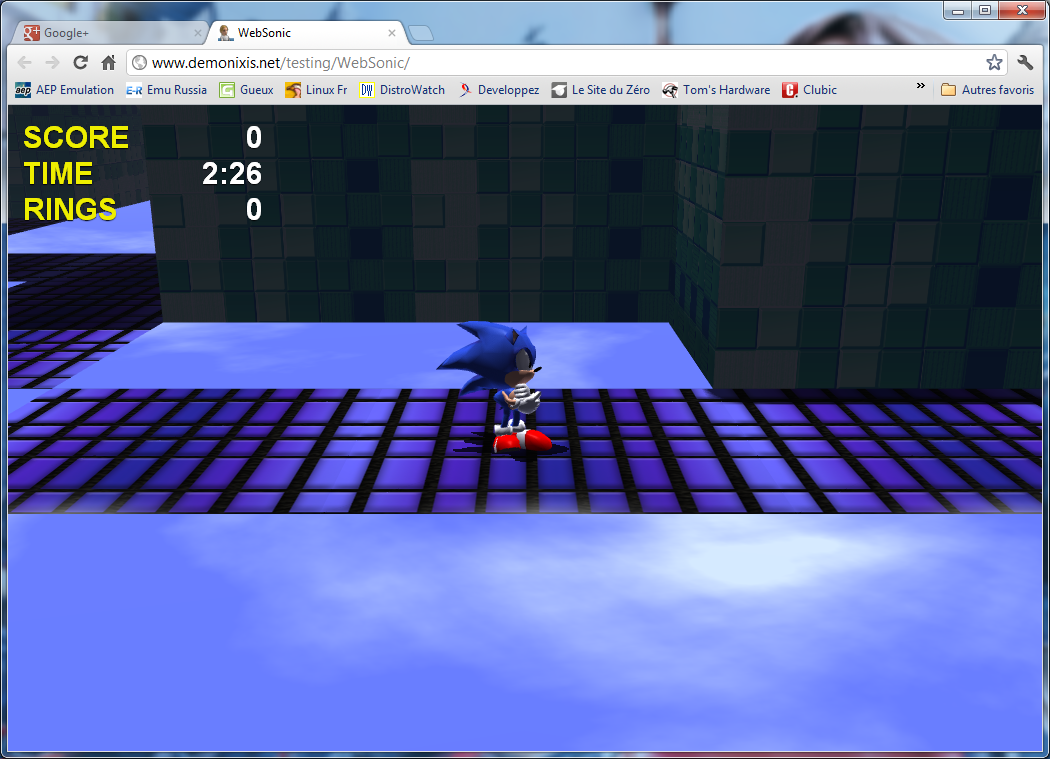
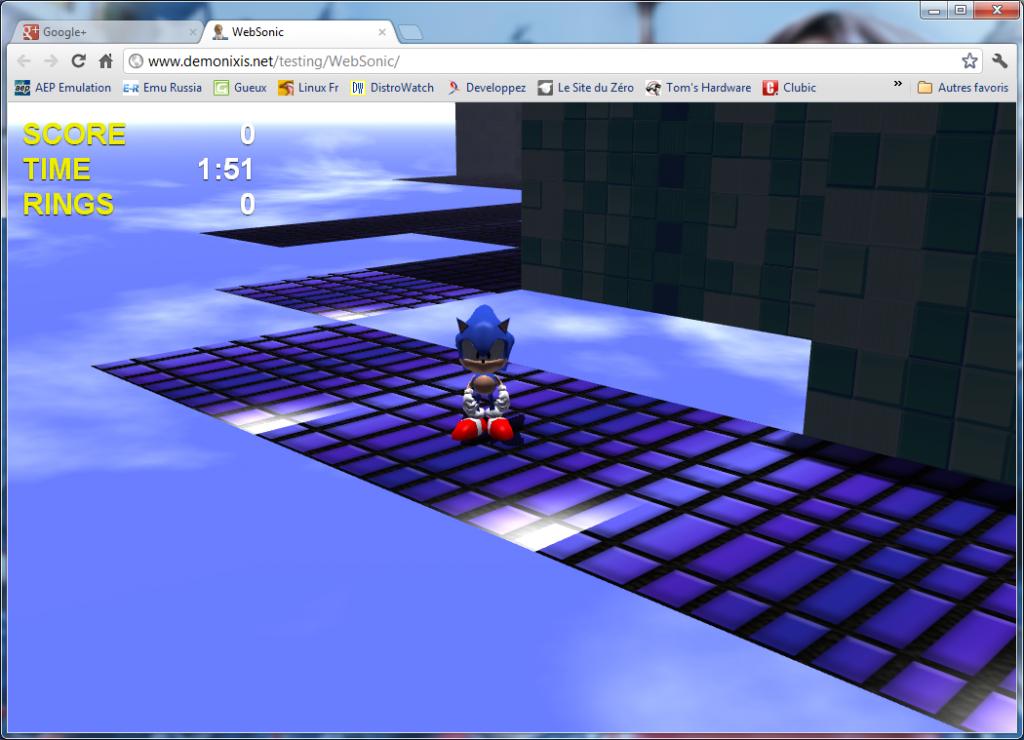
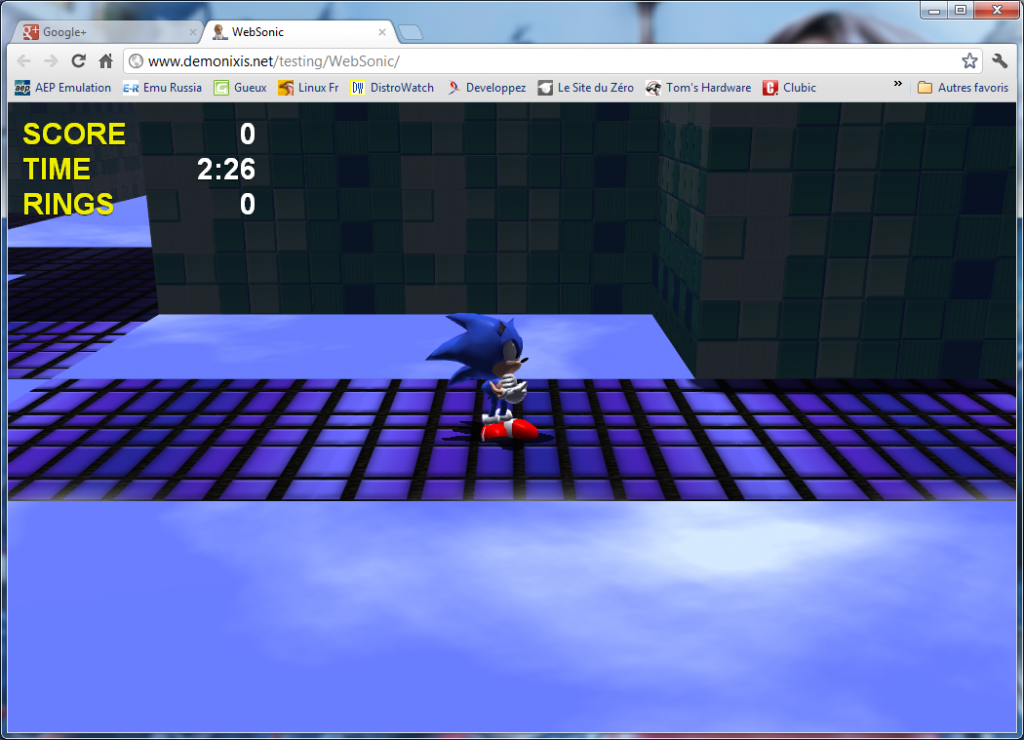
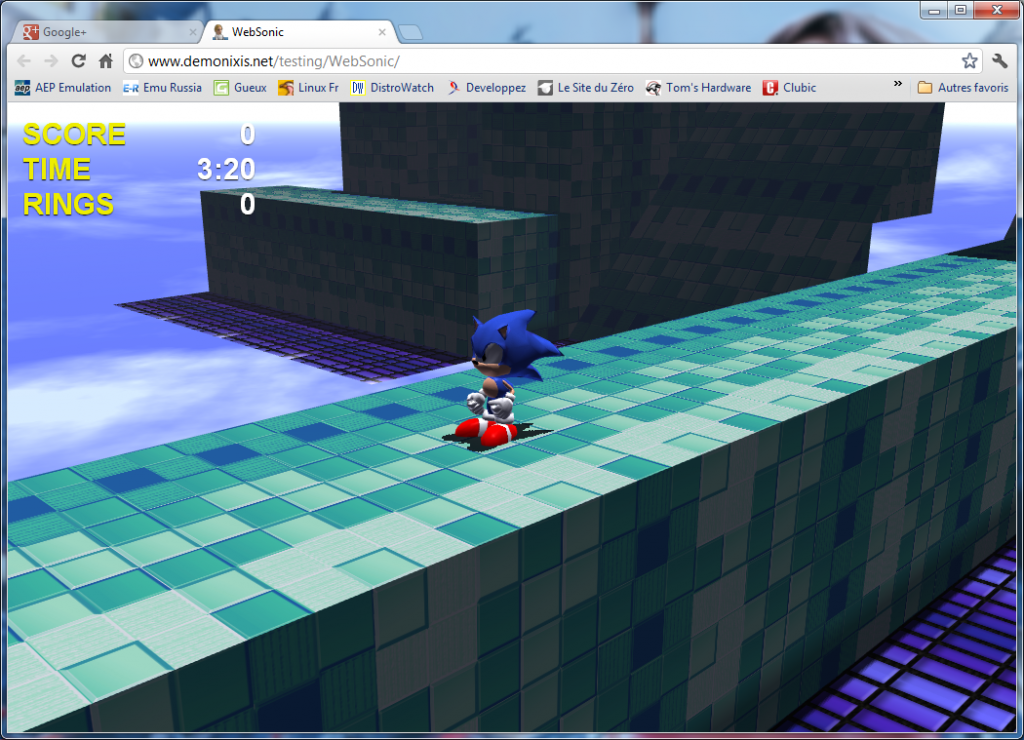
Vous vous souvenez peut être de Sonic Adventure 1 sur Dreamcast, un jeu de plateforme sortie en septembre 1999, à l’époque le jeu avait révolutionné la licence Sonic en passant de la 2D (ou de 2D isométrique avec Sonic 3D) à de la vrai 3D. La démo WebSonic propose un rendu assez proche de Sonic Adventure il faut l’avouer, et tout ça dans votre navigateur. La démo a été réalisée par un développeur répondant au pseudo de Coreh et vous pouvez consulter son profil et ses projets sur Github.
- Télécharger les sources sur Github
- Essayer la démo en ligne (Firefox, Google Chrome ou Opera Dev requis)

Techniquement comment est-ce que cela fonctionne ? Toute application Web repose sur 3 technologies à savoir HTML5, CSS et JavaScript. Le HTML va permettre de créer le contenu de l’application (bouton, fond, musique, canvas, etc…), le CSS va permettre de styliser la partie HTML et le JavaScript (qui n’a rien à voir avec Java) va permettre de programmer tous les comportement fonctionnels comme la gestion du rendu, des entrées utilisateur (clavier, manette, écran tactile, kinect, etc..). Dans cette démo la partie HTML n’est pas énorme puisqu’il n’y a une balise Canvas qui affiche le contenu du jeu et 2 balises div qui permette d’afficher les score et les stats. Le CSS n’est pas énorme non plus puisqu’il style les stats/score en jaune et en blanc.

C’est la partie JavaScript qui est intéressente car c’est là que tout le moteur de jeu est présent. Vous pouvez d’ailleurs le consulter en visualisant le code source de la page. Techniquement on est face à un vrai moteur de jeu qui gère le chargement de modèle 3D, l’application des textures sur les modèles, la lumière, des shaders, etc… Après étude du code on pourra noter que les modèles 3D, les niveaux et les shaders sont tous codés sous la forme de fichiers json, voilà par exemple un morceau du fichier représentant le modèle de Sonic :
{
"format": "JSON3D 1.0",
"surfaces": [
{
"name": "Sonic",
"shader": "shader/sonic.jsonshader",
"samplers": { "u_diffuseMap": "texture/sonic.jpg" },
"frames": [
{
"vertices": [-9.5,6.7,10.6,-7.9,4.8,9.0,-8.3,4.3,6.9,-7.8,2.5,4.8,-1.8,-1.0,4.7, .... ]
"normals": [-0.98,-0.18,-0.11,-0.59,-0.76,0.26,-0.90,-0.43,0.06,-0.77,-0.64,-0.05, ... ]
}
}
}
On retrouve dans ce fichier toutes les informations du modèle avec sa texture, son format, et les différents points (vertices) et normales qui composent le modèle. Vous pouvez consulter toutes les sources qui sont dans le dossier js du jeu.

Pour le moment il n’y a que le clavier qui est géré mais les nouvelles APIs arrivent et prochainement nous pourrons utiliser les manettes de jeu ainsi que d’autres périphériques de gamer 🙂
Les APIs du futur
Mozilla propose d’ailleurs l’API JavaScript GamePad qui propose un standard pour exploiter les manettes de jeu, on peut ainsi détecter si un ou plusieurs pads sont branchés et les utiliser. JavaScript ne sera plus limité au clavier et à la souris.
Beaucoup seront peut être rebutés par le langage JavaScript qui n’est pas vraiment fait pour créer de grosses applications mais il faut prendre un peu de recule et réapprendre à utiliser ce langage. Effectivement il ne faut pas le voir comme un énième dérivé du langage C mais le voir comme un langage différent, plus orienté fonctionnel puisque tout est fonction avec JavaScript. Je vous recommande d’ailleurs de consulter le blog de Jean-Pierre Vincent qui contient des articles vraiment très bien fait sur ce langage (c’est grâce à ses articles que j’ai commencé de voir JavaScript autrement), c’est aussi la personne à suivre sur twitter si vous voulez récupérer un maximum de bons liens.
Enfin nous verrons peut être prochainement sur ce blog quelques articles sur la création de mini jeux en 2D voir 3D avec ces technologies en ébullition 😀 En attendant vous pouvez aller faire un tour sur mon lab et tester mes démos en cours.
Et vous que pensez vous de toutes ces nouveautés ? Pensez vous passer plus de temps sur JavaScript dans les jours/mois avenir ?