Ce premier article « technique » a pour but de vous faire comprendre comment fonctionne la liste d’affichage dans une application Flash, ce n’est pas super compliqué à comprendre et suivant ce que vous voulez faire ce n’est pas non plus indispensable de comprendre comment tout fonctionne quand on utilise une librairie comme Flixel, mais si vous voulez vraiment produire des applications/jeux de qualité il vous faudra savoir comment fonctionne l’affichage, ce qu’est le stage, les composants, etc… Comme vous le savez sans doutes, ActionScript 3 est le langage utilisé sur la plateforme Flash pour réaliser les traitements logiques, on peut réaliser des interfaces graphique de plusieurs manières :
- Avec l’environnement de développement propriétaire Flash CS (Payant) ;
- Avec l’environnement de développement propriétaire Flex Builder / Flash Builder (Payant, gratuit pour chômeurs et étudiants) en Mxml et/ou ActionScript 3 ;
- Avec l’environnement de développement gratuit et open source FlashDevelop en Mxml et/ou ActionScript 3 ;
- A la main en Mxml et/ou ActionScript 3 compilé ensuite avec le Flex SDK (ce que fait FlashDevelop).
Comme vous pouvez le constater on peut utiliser l’As3 pour faire des interface graphique mais ce n’est clairement pas son but premier. Nous allons tout de même voir les fondements de l’affichage en As3 car dans tout les cas, que vous utilisiez Flash CS, Flex Builder ou autre chose et bien on en reviens aux même choses : Le stage, les composants, etc…
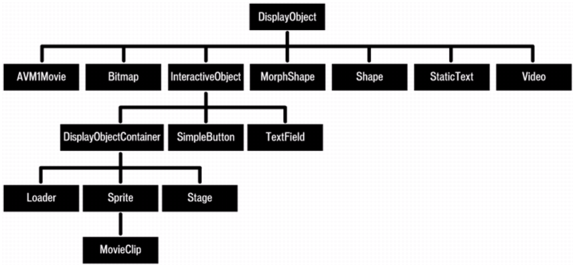
Le framework Flash est relativement bien conçue et bien découpé, examinons ensemble ce diagramme de classes :

Si nous regardons bien, au sommet nous avons la classe DisplayObject et de cette classe dérive tout un tas d’autres classes et ainsi de suite. Observez bien les différents niveaux :
Niveau 1
L’objet DisplayObject : Classe de base de tout objet graphique en Flash, c’est en héritant de cette classe qu’on peut ajouter des objets graphiques sur le stage (nous reviendrons sur ce terme). Cette classe définie tout les comportements de base d’un objet graphique (position, taille, etc…). Notez que cette classe dérive de EventDispatcher ce qui permet à tous les objets dérivant de cette classe de pouvoir émettre des événements, chose qui est très souvent utile pour éviter les couplages fort entre objets.
Niveau 2
Ce sont des classes qui permettent d’afficher du contenu et c’est tout, elles ne permettent pas de contenir d’autres objets et ne réagissent pas aux entrées utilisateurs comme le clavier ou la souris. Heureusement, la classe abstraite InteractiveObject permet à tout ces héritiés de pouvoir réagir aux entrées utilisateur.
Niveau 3
A partir de ce niveau on ne rigole plus et on commence à avoir des objets très spécialisés. Un objet de type DisplayObjectContainer par exemple permet de contenir d’autres objets (des enfants), c’est une collection de DisplayObject avec des méthodes bien connues telles que :
-
addChild(child:DisplayObject):DisplayObject ;
-
addChildAt(child:DisplayObject, index:int):DisplayObject
-
getChildAt(index:int):DisplayObject
- etc..
Comme vous l’aurez compris cette classe est elle aussi abstraite et il faut utiliser une classe dérivée pour tirer partie de cette puissance 🙂
Niveau 4
On retrouve le Stage, euh.. la classe Stage qui est LE conteneur de base d’une scène avec Flash. Cette classe défini la zone de dessin sur laquelle vous allez placer vos divers objets graphiques (bouton, personnages, textes, etc…). Concrètement vous n’avez pas besoin d’instancier un objet de cette classe, c’est Flash qui le fera pour vous et tout les composants que vous ajouterez sur votre scène (objet, conteneurs, etc..) seront automatiquement rattaché au stage (bon bien sur sauf les objets contenus dans d’autres objets mais vous m’aviez compris). Comprenez que lorsque vous développez une application Flash, ce n’est pas une application console, c’est une application graphique obligatoirement (pour l’instant en tout cas) et comme vous utilisez un super framework (celui de Flash), vous n’avez PAS à gérer l’initialisation de la couche graphique, c’est le lecteur Flash (ou Air) qui le fait pour vous. L’objet Stage est la base de votre application graphique car c’est avec cette classe que vous allez paramétrer votre application (qualité de l’image, taille, échelle, etc…). Je vous montrerais plus bas comment fonctionne cet objet 😉
La classe Sprite est très importante car elle permet de faire a peut prêt tout ce que l’on veux, on peut lui ajouter d’autres objets, en faire un bouton, l’utiliser comme collection d’objet.. bref vous avez vraiment de quoi faire avec cette classe, on l’utilisera souvent pour afficher des personnages (avec animation et tout 😛 ), contenir d’autres sprites, etc..
Niveau 5
La classe MovieClip est exactement comme un Sprite sauf qu’elle contient ce qu’on appel un « Scénario ». Cette classe est fortement liée à l’environnement Flash Pro qui intègre un éditeur de scénario. N’ayant jamais utilisé cette classe en dehors de l’environnement auteur Flash, je n’en parlerais pas 😉
Nous verrons dans le prochain article comment utiliser certaines de ces classes pour afficher du texte, des images, etc…