
Pour développer du contenu pour la plateforme Flash, en ActionScript 3 sous Windows nous avons un formidable outil, j’ai nommé FlashDevelop ! Ce programme est un environnement de développement intégré, c’est à dire que c’est un éditeur de code avec un tas de fonctionnalités toutes plus utiles les unes que les autres. Il est gratuit et Open Source, malheureusement il n’est disponible que pour Windows (mais il y a des discutions pour un portage vers Mono pour Linux et Mac). Il va être notre outils durant les prochains articles, voici d’ailleurs quelques une de ces fonctionnalités :
- Il permet de créer des projets ActionScript 2, ActionScript 3, Flash, Flex, Air, Haxe ;
- Il contient un débogeur puissant (stop, suivant, point d’arrêt, etc…) ;
- Il fonctionne avec des plugins ce qui permet de lui ajouter des fonctionnalités supplémentaires ;
- Il est rapide, léger et ne consomme pas beaucoup de ressources (c’est vraiment un régal) ;
1 – Installation
Commencer par télécharger la dernière version disponible sur le site officiel, et installer le. Lors de l’installation on vous proposera de télécharger et d’installer pour vous le SDK Flex, si vous ne l’avez pas déjà sur votre système laissez faire l’installeur qui va le télécharger et le copier là où il faut 😉 Une fois l’installation terminée lancez donc FlashDevelop et examinez un peut son interface. Je ne vais pas faire un cours sur le logiciel, vous devez normalement connaitre un minimum, j’ai donc deux choses à dire pour finir cet article (oui c’est court cette fois ci).

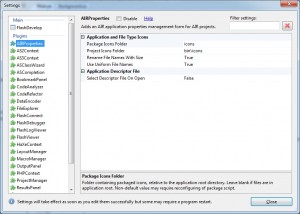
Comme nous risquons de faire du développement Air, je vous propose de télécharger et d’installer le plugin AirProperties qui permettra de configurer finement et facilement les options d’une application Air (Chemin d’installation, nom de l’application, icônes, etc…).
Pour cela rendez vous à cette adresse et téléchargez le plugin, une fois que cela est fait il faut simplement décompresser l’archive (un fichier .dll) dans le dossier plugins de FlashDevelop (c:ProgrammesFlashDevelopPlugins). Le plugin sera automatiquement activé dans FlashDevelop, on peut d’ailleurs le voir en allant dans le menu Tools/Programm Settings/ et constater qu’à gauche dans Plugins, AirProperties apparait bien.
Une dernière chose maintenant, nous allons télécharger la librairie Flixel et la configurer avec un nouveau projet, comme ça dés que nous commencerons à parler « Game Dev » avec une librairie Flash (que ce soit Flixel, PBE, Away3D, AS3IsoLib, etc..) vous serez comment mettre un nouveau projet en route 😀 Alors rendez vous ici pour télécharger la dernière version de Flixel (2.50 ou +).

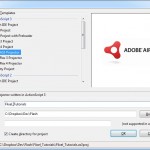
Laissez l’archive téléchargée de côté pour l’instant et créer un nouveau projet dans FlashDevelop : Project -> New Project -> Air As3 Projector et validez. Votre premier projet Air est créé, vous avez le strict minimum, c’est à dire une structure de projet (dossier bin, lib, src), un fichier xml de configuration (et là vous me direz merci de vous avoir dit d’installer le plugin AirProperties 😀 ) et deux scripts permettant de déployer l’application (création du fichier .air pour distribution sur toute la planète :O ).
Reprenez votre archive de Flixel précedement téléchargée, elle doit avoir un nom du genre AdamAtomic-flixel-bf9e853.zip, elle contient un dossier du même nom que l’archive (AdamAtomic-flixel-bf9e853) qui lui même contient d’autres trucs dont un dossier org et un dossier doc ! il faut décompressez le dossier org dans le dossier lib de votre projet, un glisser déposer fera l’affaire. Vous pouvez garder la documentation à côté car elle vous sera bien utile si vous prenez le temps d’y jeter un oeil (c’est un constat, TOUT les sites de dev vous diront à un moment de regarder la doc, les sources, etc.. c’est comme ça 🙂 ).

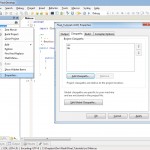
Dans FlashDevelop à gauche vous pouvez voir votre projet et son arborescence sous forme d’arbre, faites donc un clique droit sur le nom de votre projet et cliquez sur « Properties… », on va configurer le « Class Path », pour cela rendez vous sur le deuxième onglet « Class Paths », puis cliquez sur « add Classpath… » et choisissez le dossier lib de votre projet (c’est là où on a décompressé Flixel), validez et c’est fini (si si c’est promis).
Un mot sur le classpath : D’origine quand vous compilez un projet, le compilateur ne va inclure que vos sources et les librairies du Flex SDK, comme nous utilisons une librairie externe nous devons dire au compilateur qu’il faut utiliser en plus cette librairie et qu’elle est située dans le dossier lib. Bien sur les plus malins d’entre vous me dirons « Oui mais si je copie la librairie dans le dossier src, il n’y a pas besoin de faire ta manip :p « , c’est vrai mais comprenez que c’est plus « propre » de séparer les librairies externes et son code. Sur certains blog vous trouverez des exemples où les développeurs mettent tout dans le dossier src, d’autre préfèrent séparer (c’est mon cas).
D’origine le Classpath contient les chemins vers les API Flash/Flex et le dossier d’où vous lancez la compilation (src dans notre cas), pour plus d’informations vous pouvez consulter la documentation et regarder le précédent tutoriels.
2 – Compilation d’un exemple avec Flixel
Flixel est une librairie Open Source écrite en ActionScript 3, en réalité c’est plutôt un moteur car elle permet de gérer à peut prêt tout dans votre futur jeu, que ce soit l’affichage, les colisions, le son, la musique, les états de jeu, les sauvegardes.. bref elle ne fait pas le café mais fait déjà pas mal de choses (elle ne gère pas le réseau, mais il y a toujours les API Flash et d’autres librairies pour ça). Là c’est le moment où je dois dire « Compiler cet exemple, si vous ne comprenez pas ce n’est pas grave, on reviendra sur ce code prochainement.. » mais en fait vous aller comprendre le code car il est vraiment très simple.
Dans un premier temps il faut créer une nouvelle classe (en plus de celle qui est déjà créée) que vous appellerez GameState (le fichier sera nommé GameState.as avec les deux majuscules), pour cela rien de plus facile, clique droit sur le dossier src -> Add -> New Class, nommez votre classe et faites la dériver de FlxState (Base -> Browse -> FlxState).
Complétez la classe GameState pour qu’elle ressemble à ça :
package
{
import org.flixel.FlxState;
import org.flixel.FlxText;
public class GameState extends FlxState
{
private var _text:FlxText;
public function GameState()
{
_text = new FlxText(50, 50, 150, "Hello Flixel");
add(_text);
}
}
}
On ne fait pas grand chose, la classe dérive de FlxState, cela permet de définir un « état », on trouvera plusieurs états dans un jeu, l’état Menu, GameOver, Win, etc.. Vous l’aurez compris, un état avec Flixel c’est en gros un écran du jeu. On créé ensuite un objet texte (FlxText ici) et on lui donne une position, une taille et une valeur, on l’ajoute ensuite au stage (à l’écran). Maintenant ouvrez la classe Main et changez son contenu par celui là :
package
{
import org.flixel.FlxGame;
[SWF(width="320", height="240")]
public class Main extends FlxGame
{
public function Main():void
{
super(320, 240, GameState, 2);
}
}
}

Là encore rien de bien compliqué, peut être la meta donnée entre crochet qui peut vous surprendre, elle permet d’indiquer des paramètres au compilateur comme la couleurs de fond, la taille, le nombre d’images par seconde, etc… Ensuite on fait dériver la classe principale de FlxGame et on appel le constructeur de base avec la taille désirée et l’échelle d’affichage (zoom x2 ici pour avoir un texte en gros genre oldschool 8 bits). Le paramètre « GameState » est en fait le nom de la classe qui doit être appelée lors du lancement de l’application, ici GameState. Rien de bien complexe en soit mais nous y reviendrons de toute façon.
Appuyez sur F5 ou Project -> Test Movie , le projet va compiler et se lancer, pour l’instant ce n’est pas énorme, mais croyez moi dans peut de temps il y a aura des choses bien meilleurs.
Vous pouvez télécharger le projet : Flixel_Tutorials.
Maintenant vous êtes prêt pour passer aux étapes suivantes à savoir, une révision de la syntaxe ActionScript 3 et du fonctionnement de la plateforme Flash (juste ce que nous devons savoir sur les classes de bases, le stage, etc..) et après nous rentrerons dans le vif du sujet.
Vous pouvez déjà jeter un oeil aux nombreux tutoriaux disponibles sur Flixel ou même sur les autres librairies Flash pour faire du jeu.