Le mois de novembre a été relativement chargé cette année, si il y a des mois où je ne fais que développer dans mon coin des prototypes plus ou moins aboutis, là ça a été vraiment différent. Tout à commencé avec la 7HFPS (Seven Hours FPS) où il fallait tenter de créer un FPS en 7 heures maximum. Puis à démarré la 7DFPS (Seven Days FPS) où là encore il était question de créer un FPS, mais en 7 jours cette fois-ci. Pour finir en beauté, j’ai participé à la PointClickJam organisée par GameJolt, qui consistait à créer un Point & Click en deux semaines, avec des règles très précises concernant l’aspect final du jeu. Dans tous les cas, la contrainte de devoir rendre un jeu avec un délai donné m’a permis d’apprendre de nouvelles choses dans le monde merveilleux (et terriblement stressant) des créateurs de jeux vidéo. Dans tous les cas, j’ai utilisé à chaque fois des technologies variées.
Mission 1 : Sept heures pour créer un FPS
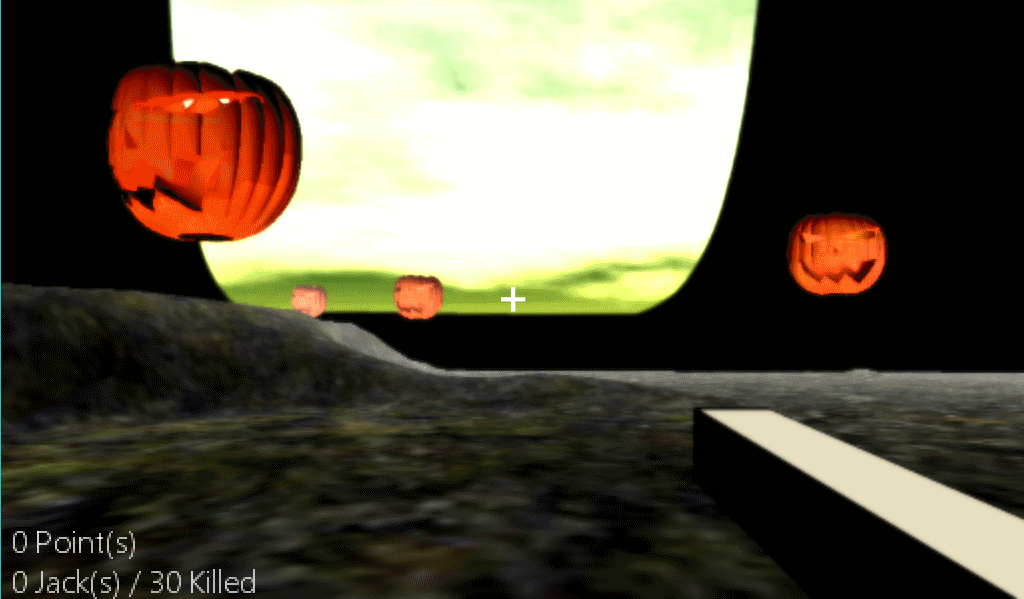
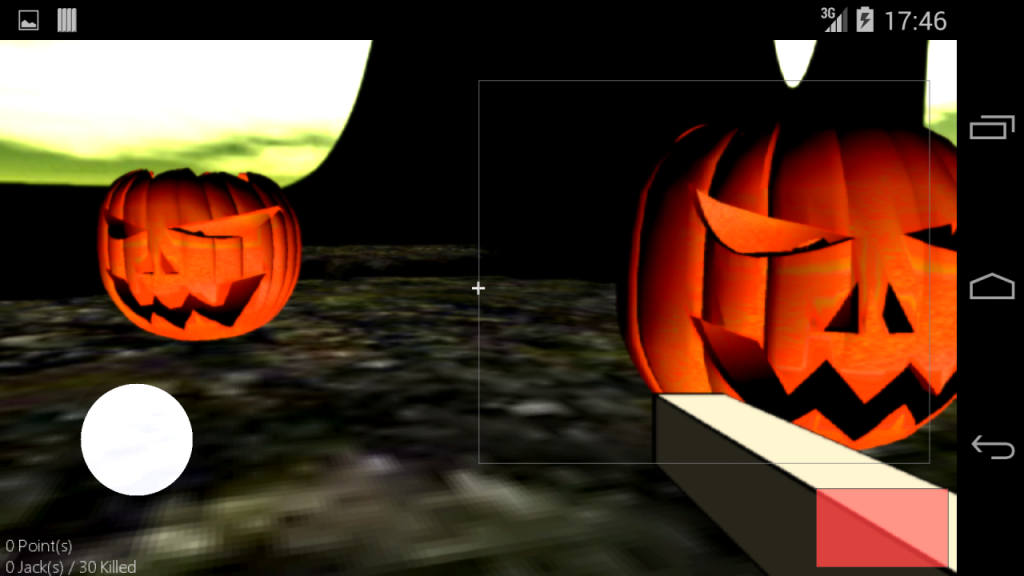
Les règles de la 7HFPS étaient très simples, il fallait créer un FPS en 7 heures avec la possibilité d’étaler son temps de travail durant toute la durée de la Jam, à savoir du 31/10/2014 au 4/11/2014. Pour ma part j’ai décidé de faire ça le samedi, j’ai commencé le matin vers 10h, j’ai fais quelques pauses nécessaires à ma santé mentale, pour au final rendre le jeu le soir vers 18h. C’était le soir d’Halloween, j’ai donc décidé de faire un truc avec des citrouilles et ça a donné Pumpkins Shooter !

Techniquement le jeu a été écrit en C# avec mon moteur C3DE (Cool 3D Engine), un moteur exploitant MonoGame, qui m’a permis de rapidement mettre en place le monde, mais qui m’a aussi fait perdre un temps fou avec le gestionnaire de collisions. J’ai dû passer 2 heures à déboguer ce système pour au final le ré-implémenter entièrement ! C’est le problème quand on bosse avec des technos maison qui n’ont pas été éprouvées sur des vraies productions. Le moteur fonctionnait bien pour faire des démos, mais pour faire un jeu, il manquait des choses. Cela m’a tout de même permis de rendre le moteur beaucoup plus mature et au final il fonctionne beaucoup mieux maintenant. Le modèle de la citrouille a été récupéré sur le net, son auteur est cité dans le README qui accompagne le jeu, les autres ressources provenaient de packs que j’avais déjà, pour le reste c’est de la génération procédurale (terrain, certaines textures, etc…).
Il aurait été très facile de faire quelque chose avec Unity c’est vrai, mais je voulais mettre à l’épreuve C3DE. Si j’avais eu plus de temps, j’aurais sans doute abandonné devant la difficulté (à cause de cette séance de debug), mais en réalité je n’ai presque pas eu le choix car je voulais vraiment montrer que l’on pouvait faire autre chose que des cubes qui tournent avec C3DE !

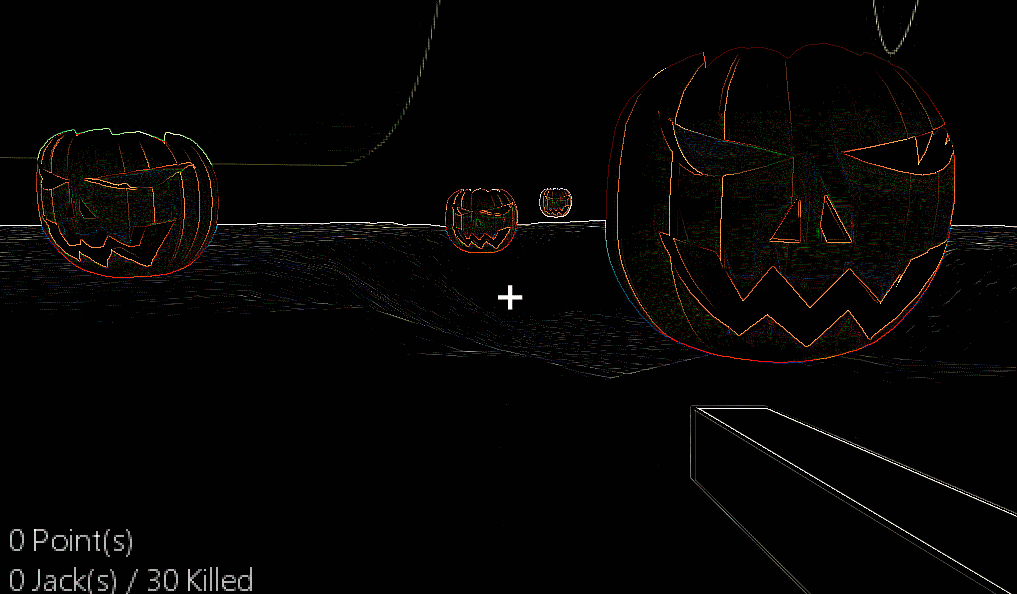
Pour le concours, le jeu était disponible pour Windows et Linux. Une fois soumis, je n’avais plus de pression, alors j’en ai profité pour créer une version Android avec Xamarin, encore une fois, ça m’a permis de corriger certaines choses et d’ajouter de nouvelles fonctionnalités à C3DE (meilleur gestion du touch, meilleur prise en charge des post process entre autre). Puis j’ai ajouté quelques modifications de Gameplay pour que le jeu soit plus fun pour enfin terminer par jouer avec les post process… Ces modifications ne sont pas encore disponibles publiquement car je voulais que la Jam soit bien passée avant de les publier.

Nous n’avons pas encore parlé du Gameplay du jeu car celui-ci est tellement basique que vous avez déjà tout compris. Les Jacks (les citrouilles) ne vous attaquent pas, il faut simplement tirer dedans et en abattre 30. Une fois que c’est fait, le jeu est terminé. Dans la mise à jour que je n’ai pas encore publiée, elles bougent, peuvent vous faire mal si elles vous touchent. Il y a aussi des nouvelles options graphiques et des corrections.
Mission 2 : Un 6DOF à l’ancienne
Cette fois-ci, j’ai utilisé Unity, en version 4.6 beta et j’ai bien crus que j’allais devenir fou à cause de tout ces bugs relatifs à la nouvelle UI. Je ne compte pas le nombre de plantages et de corruptions de scènes qui m’ont vraiment donné envie de tout arrêter (et même d’arrêter à utiliser Unity), mais là encore, la passion a été plus forte que tout, ce qui m’a permis de mener mon projet à bien : M.A.R.S. Extraction !

On reste dans le même registre que la 7HFPS, sauf que pour la 7DFPS, il est question d’une semaine et pas seulement 7 heures, c’était du 8/11/2014 au 15/11/2014. Heureusement, j’avais quelques jours de congés, me permettant d’avancer à peu prêt comme je le voulais. Le but était toujours de créer un FPS, alors j’ai voulu être original et proposer autre chose qu’un énième shooter. Aimant beaucoup les jeux de la fin des années 90 avec l’avènement de la 3D, j’ai choisis de créer un genre un peu particulier de FPS, un 6DOF (Six Degres Of Freedom). Mes deux références à ce moment étaient Descent et Forsaken, ils m’ont pas mal inspirés durant la phase de conception.
Parlons Gameplay
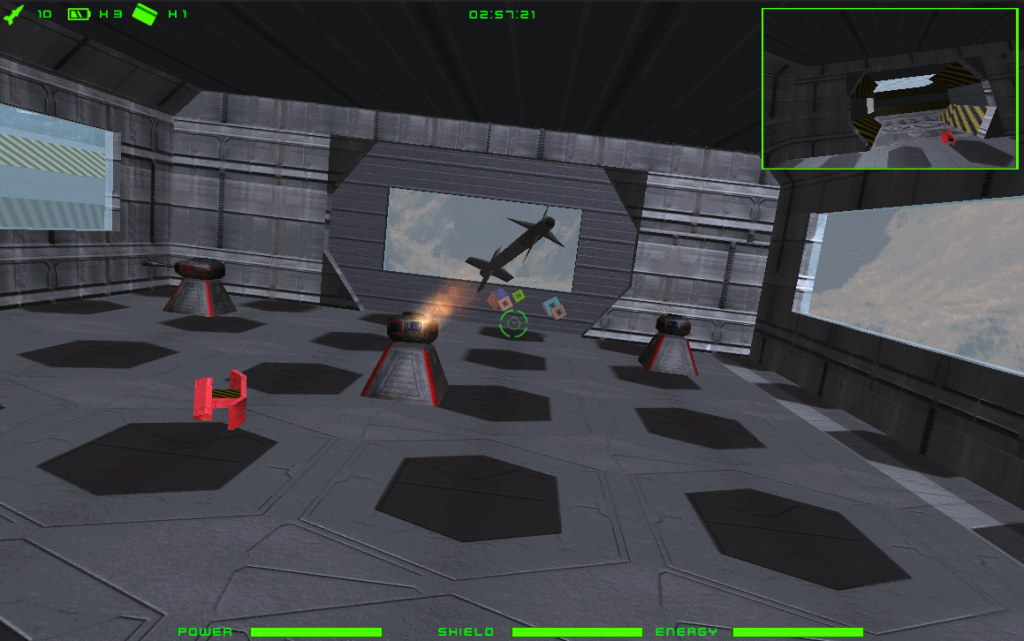
Vous êtes aux commandes d’une moto antigravité (comme dans Forsaken) et vous venez d’infiltrer une base sur Mars afin d’y voler des plans top secret (oh quel scénario original que tu as là Yannick…), hélas vous vous êtes fait repérer et l’alarme a été déclenchée, vous n’avez que 10 minutes pour sortir du complexe et rejoindre un vaisseau de transport qui vous attends en dehors de la base. Il faudra faire preuve d’agilité et de vitesse pour sortir entier et terminer le jeu.

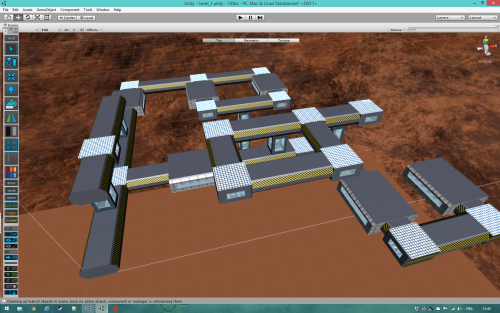
L’unique niveau de ce jeu est constitué de plusieurs blocs de différents niveaux. Certains blocs disposent de portes automatiques, d’autres de portes fermées et il faudra trouver les cartes d’accès pour chaque portes. De même il faudra observer la structure des différentes zones pour trouver le bon passage, n’ayez donc pas peur de regarder en haut ou en bas 😉
2 types d’armes, un bouclier et des vies
- Le laser permet de tirer rapidement en faisant des dégâts moyens. Attention car une barre de chauffe se charge au fur et à mesure. Lorsque celle-ci est pleine, vous ne pouvez plus tirer, il faut attendre qu’elle revienne à zéro. Les lasers sont illimités.
- Le missile fait de gros dégâts mais a une cadence de tir plus faible. Le nombre de missiles est limité.
- Le bouclier ramasse les dégâts à votre place quand il est actif. Lorsqu’il est HS, c’est votre véhicule qui prend tout et ça fait mal 😉
- Vous pouvez mourir, mais comme je ne suis pas un sadique et qu’il n’y a pas de mode OneShot, vous pouvez revenir à un précédent point dans le niveau en utilisant une vie. Les vies sont limitées (Note : dans la vrai vie vous n’en n’avez qu’une seule).
3 types d’ennemies
- Les tourelles lance missiles, elles sont lentes mais font mal
- Les drones d’interception, ils font des rondes dans certaines zones et tirs des lasers
- Les kamikazes, ils font aussi des rondes et se jettent sur vous pour vous exploser à la figure.
Les assets
Etant donné que j’étais seul encore une fois sur cette réalisation, je n’avais pas d’autres choix que de créer mes propres modèles et trouver un moyen d’avoir des textures et sons/musiques corrects. Alors par chance, j’avais un pack SF acheté en prévoyance l’été dernier (que j’ai bien fait…), il contient des modèles et des textures. Malheureusement, je n’ai pas eu le temps d’ajouter les modèles au jeu pour peupler le niveau, cependant j’ai pu exploiter rapidement les textures et le résultat final n’est pas mal du tout.
Les modèles quand à eux ont été crées avec le plugin ProBuilder, à base de cubes 😉 Que ce soit les différents modules du niveau, les portes, les ennemies (sauf les tourelles qui viennent de l’AssetStore), tout à été crée avec ce plugin. C’est dans ce genre de situation où on aimerait vraiment qu’un logiciel de modélisation 3D accessible sorte, pour démocratiser cette discipline, car c’est dommage d’être dépendant d’Unity et d’un plugin pour créer des modèles 3D à base de cubes (et de pleins d’opérations pour le coup).
Les sons proviennent d’une banque de sons libres, j’ai par ailleurs été obligé d’en retoucher certains. La musique a été acheté sur GameDevMarket pour une bouchée de pain. Je recommande vraiment ce site car les assets y sont globalement de bonne qualité, les auteurs répondent en général rapidement et l’ergonomie du site est parfaitement adapté lorsqu’on a une recherche rapide à faire.
L’interface graphique enfin, a été entièrement réalisée par mes soins avec Paint.Net ! Il est rare que je réalise des ressources graphiques moi même, surtout en 2D, mais ça change ! Le résultat est minimaliste mais très adapté.
Deadline
Tout devait être terminé le samedi matin à 1h, cela ne m’a hélas pas permis d’affiner le niveau comme je le voulais. Dans beaucoup trop d’endroits, les UVs des zones étaient merdiques, les effets d’explosion ne fonctionnaient plus (un truc con… corrigé en UNE ligne de code par la suite) et il y avait quelques bug non gênants.
Au début le jeu jeu était vraiment trop dur à terminer, j’ai ainsi été obligé de revoir l’équilibrage pour qu’il puisse être terminé par plus de personnes (et c’est là qu’on est content d’avoir des testeurs… quand on en a). Les ennemies sont donc devenus un peu plus gentils et le temps pour terminer le niveau est passé de 5 à 10 minutes.
Au final je suis vraiment content d’avoir réalisé ce jeu et j’ai eu des retours plus que positifs dessus, malgré les bugs qu’il pouvaient y avoir lors du lancement. Je pense que c’est une belle démo, complète, qui pourrait être réutiliser pour faire sans doute plus. On m’y encourage d’ailleurs et pour être honnête, je ne suis pas contre ! Le jeu est disponible pour Windows, Linux et Mac OSX.
Mission 3 : 2 semaines, une équipe et un Point & Click en 4 couleurs
Nous arrivons enfin à la dernière réalisation du mois de novembre, la PointClickJam organisée par GameJolt qui s’est déroulée du 14/11/2014 au 29/11/2014. J’avais écris un article sur le sujet un peu avant et je pensais que ça serait un challenge intéressant, au final ça a été plus que ça..
L’équipe
Pour une fois, j’étais en équipe avec deux autres personnes chargées principalement de créer les graphismes du jeu. Evidemment dans une petite équipe, on a plusieurs rôles, dont celui de LevelDesigner, GameDesigner, SoundDesigner, etc…
Grégory Fauchille (@HDreadyGraphic) avait deux grands rôles dans cette aventure, il a crée une bonne partie de l’histoire, de l’univers et des graphismes, en plus d’avoir géré la partie audio.
Maxime Riviere (@Ckiop83) a bossé lui aussi sur l’univers tout en créant les graphismes du jeu.
Moi même (@CYannick) J’étais programmeur durant les deux semaines et pleins d’autres choses par la suite. J’ai participé à la création de l’univers en donnant des idées, des concepts.
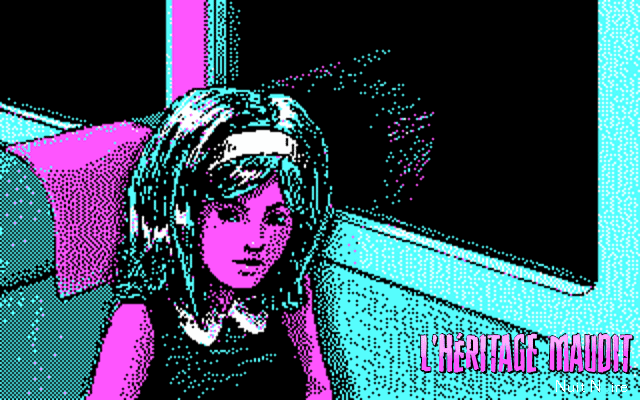
L’Héritage Maudit
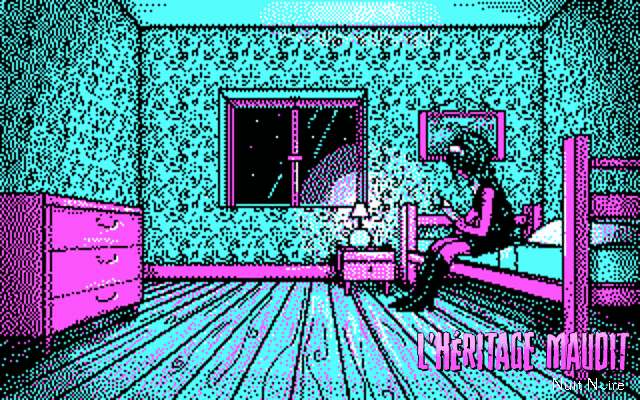
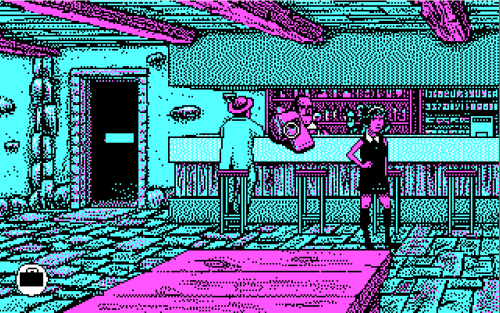
Nous avons fait des choix très tranchés en ce qui concerne ce jeu. Déjà tout se déroule en France et nous avons décidé de laisser le titre en Français pour renforcer l’identité du jeu. Ensuite, il fallait obligatoirement choisir une palette de couleur rétro (VGA, EGA, CGA, MonoChrome), nous sommes partie sur du CGA (4 couleurs) car techniquement c’était peut être plus simple de démarrer comme ça, mais aussi, car ça rappelait de très bons souvenirs de l’époque DOS, rappelez vous des jeux Titus où il fallait choisir son mode d’affichage. Enfin le rendu de base devait avoir une résolution de 320×200. Le moteur du jeu a été réalisé en utilisant les technologies web standards, à savoir HTML5/JavaScript couplé à Atlantis.js un autre moteur perso 😉
Un peu d’histoire
Nous sommes dans les années 60 et vous êtes dans la peau de la jeune Anne Jezequel, écrivain de roman policier. Son oncle venant de mourir, elle hérite de sa maison à Kerlanzig, un petit village en Bretagne. Elle décide d’écrire un nouveau roman sur sa famille et décide d’aller dans la maison de son oncle, qui est maintenant la sienne, afin de se ressourcer et de changer d’air. Cependant tout n’est pas rose, elle arrive par le train dans la soirée après un gros retard sur la ligne et elle s’apercevra avec le temps que cette ville a quelque chose d’étrange. Pour ne rien arranger, Anne est alcoolique..

Nous avons prévus de proposer le jeu en 5 parties, un prologue qui permet d’introduire le personnage et quatre chapitres. Aujourd’hui le prologue est disponible 🙂
Déroulement de l’épreuve
Ça a été très intensif car il y a avait énormément de travail à réaliser vue que l’on partait de zéro. Heureusement nous avions eu le droit de travailler l’histoire avant que la Jam ne débute, cela nous a permis d’attaquer directement la partie création avec déjà des éléments de Gameplay en tête et une histoire. Cependant ça a demandé beaucoup d’efforts et le fait d’avoir un travail à plein temps la journée n’aide pas vraiment à faire avancer le projet, mais c’est aussi une des choses qui est intéressante car il a fallut trouver de l’énergie quand il n’y en avait apparemment plus, pour continuer. Au final, et encore une fois, la passion a permis d’arriver au bout.
A la fin de la deuxième semaine nous avions une maquette qui fonctionnait un peu, mais qui n’avait presque pas de contenu et à cause du manque de temps et d’un petit soucis de communication en interne, nous n’avons pu rendre qu’une maquette avec peu de choses à faire dedans. Après plusieurs jours d’acharnements, la première version du prologue était là !
- Le jeu sur GameJolt (je vous invite à consulter plutôt les liens en fin d’article)
Communauté, réseaux sociaux et suivis
Le jeu a été particulièrement bien accueilli par la communauté et c’est la première fois depuis que je travail sur des jeux en tant qu’amateur, d’avoir autant de retours de personnes différentes. Evidemment il a fallut communiquer, que ce soit sur Twitter, Google+ mais surtout Reddit, les retours ont été très souvent dans le même sens et étaient positifs et constructifs. Je dois bien avouer que ça a été plus que gratifiant et ça nous a donné « un méchant coup de boost » pour continuer.
Disponibilité
Merci aux technologies web standards, le jeu fonctionne sur tous les navigateurs web récents. Que ce soit sur console (Playstation 4, Xbox 360, PS Vita), que sur mobile et bien évidement sur PC, le jeu est jouable partout ! Alors évidement, Atlantis.js permet d’abstraire pas mal de choses et contient ce qu’il faut pour que ça puisse fonctionner partout, mais c’est tout de même remarquable d’être présent presque partout avec si peu d’efforts.
Le web ne se limite pas à un navigateur, ainsi j’ai réalisé des ports pour Android, Windows Phone 8.1, Windows 8.1 et Firefox OS ! Vous pouvez donc dés aujourd’hui jouer à l’Héritage Maudit depuis votre navigateur ou en tant que jeu natif sur votre Smartphone ou tablette.
Liens
- Jouer au jeu dans votre navigateur (optimisé mobile)
- Jouer depuis itch.io
- L’application Android l’Héritage Maudit
- L’application Firefox et Firefox OS L’héritage Maudit
- L’application Windows 8.1 L’héritage Maudit
- L’application Windows Phone 8.1 L’héritage Maudit
- La page IndieDB du jeu
Conclusion
Réaliser des jeux vidéo en tant qu’amateur est une belle passion qui est tout de même terriblement frustrante par moment dû au manque de temps que l’on peut y accorder. Réaliser un jeu demande un investissement conséquent, c’est d’ailleurs pour ça que les GameJam existent, afin de faire partie de cette aventure pendant un court moment et de revenir à une vie presque normale après.
Après avoir terminé M.A.R.S. Extraction, je pensais que j’allais travailler dessus pour créer de nouveaux niveaux, ajouter plus de contenu, etc.. Et avant ça, je pensais qu’après la 7DFPS je me remettrai à bosser sur City War et son mode multi-joueur. Mais au final j’avais tout faux. Actuellement je travail sur l’Héritage Maudit car il a du potentiel, il est suivi par plusieurs personnes et il est techniquement beaucoup plus intéressant qu’un FPS. De plus, travailler en équipe a réellement des avantages, c’est plus humain, on apprend des choses sur soit. Ça ne veut pas dire que je ne bosserais plus sur mes autres projets, loin de là, j’ai retravaillé sur M.A.R.S. Extraction récemment et j’ai même publié une mise à jour (UVs corrigés et idem pour les explosions), mais je vais voir jusqu’à où il est possible d’aller avec l’Héritage Maudit car ce jeu m’a en quelque sorte lancé un sort 😉 .