Créer du contenu en réalité virtuelle avec Unity est aujourd’hui très facile, si vous développez sur Oculus Rift ou Gear VR, c’est une case à cocher dans les paramètres du Player. De là, la caméra principale sera automatiquement mise à jour avec les rotations et la position de la tête. Facile ! Mais dans un projet existant avec du contenu déjà existant, c’est une autre histoire. Effectivement outre l’aspect performance, qui va monopoliser à lui seul pas mal de temps, il y a effectivement plusieurs choses à savoir afin de proposer au joueur une expérience digne de ce nom.

Je travail actuellement sur M.A.R.S. Extraction, un jeu de tir à 6 degrés de liberté, comme Descent ou Forsaken pour les connaisseurs ! Il est actuellement disponible sur plusieurs plateformes, dont très bientôt, pour Gear VR. Il m’est arrivé tellement de choses durant le développement (et ce n’est d’ailleurs pas terminé !) qu’un retour d’expérience s’imposait afin d’en faire profiter à tout ceux qui veulent se lancer dans cette aventure. Nous allons donc parler du Gear VR et du monde merveilleux du développement mobile sur Android avec le moteur Unity 3D.
Le Gear VR c’est quoi ?
Le Gear VR est un casque de réalité virtuelle mobile créé par Samsung et Oculus. Il y a deux grandes différences entre ce casque et un autre de type Cardboard. Le Gear VR n’est pas qu’un bout de plastique haut de gamme, il embarque des capteurs (Gyroscope, Accéléromètre et Compas). Les calculs relatifs au Head Tracking sont réalisés grâce au casque et plus grâce au téléphone, permettant d’alléger la charge CPU du mobile. Mais ce n’est pas tout, le casque dispose aussi d’un pad tactile sur la droite (très perfectible), permettant de se balader dans les menus et de valider des actions. L’utilisateur final n’est pas obligé d’avoir un gamepad et c’est un gros plus car la majorité des gens n’en ont pas.
Enfin, la partie Software est assurée par Oculus, on retrouve ainsi un dashboard VR dédié quand le téléphone est enfoncé dans le casque (et connecté via USB). L’immersion VR est impressionnante, les jeux se lancent directement depuis cet espace. Il n’est pas nécessaire d’enlever le casque pour passer d’une application à une autre, tout est parfaitement intégré. C’est d’ailleurs grâce à ce dernier point que le Gear VR est vraiment un casque VR mobile grand public !
Le point le plus bloquant est qu’il est réservé au possesseurs de Samsung Galaxy S6, S6 Edge, Note 5 et les futurs hauts de gamme de la marque. Cette fermeture permet aux développeurs de travailler sur du matériel homogène (les tailles d’écran changent juste).
Première étape : Unity
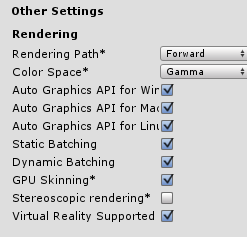
Suite à cette petite présentation, je vous propose de lancer Unity et de créer un nouveau projet 3D. Allez dans les préférences du Player File / Build Settings… / Player Settings, puis dans Other Settings afin d’y cocher la case magique Virtual Reality Supported.
 Rien qu’avec cette manipulation, votre projet devient compatible avec les casques suivants
Rien qu’avec cette manipulation, votre projet devient compatible avec les casques suivants
- Samsung Gear VR
- Oculus Rift DK2 et CV1
- Playstation VR
- SteamVR (bientôt)
Désormais, lorsqu’un casque VR supporté sera détecté, la caméra avec le tag Main Camera sera surchargée. Le composant Transform sera mis à jour avec les données relatives à la position et à la rotation de la tête du joueur. Cela peut poser des problèmes dans le sens où vous ne pouvez pas changer les valeurs de ce composant, vous pourrez toujours essayer, mais Unity reprendra la main. Il faudra donc créer un GameObject parent à la caméra.
Vous pouvez créer une scène basique avec un sol, et une caméra ayant le tag MainCamera (c’est le cas par défaut). Passer votre build target sur Android et vous êtes presque prêt à….
Déployer sur son téléphone
Si vous déployez votre projet sur votre téléphone maintenant, ça fonctionnera presque, d’ailleurs vous pouvez noter que quand l’application est lancée, un message indique qu’il faut placer le téléphone dans le Gear VR pour aller plus loin. Cependant, vous aurez très vite un message d’erreur vous indiquant que vous ne pouvez pas aller plus loin car cette application n’est pas valide.
Et oui les amis, afin de limiter la distribution de contenu, Oculus et Samsung ont eux une super bonne idée© : Bloquer les APK qui ne sont pas distribués depuis le store. Mais alors comment tester son travail ? Rassurez vous, il suffit d’aller sur le site d’Oculus et de générer un fichier spécifique, l’Oculus Signature File ou OSIG pour les intimes 😉
Rendez vous ici avec le numéro de série de votre téléphone, une fois entré dans le formulaire vous pourrez télécharger un fichier qui devra être placé pour tout vos projets Gear VR, dans le dossier Assets/Plugins/android/assets/.
Cependant, lorsque vous aller créer une version de production à destination de l’Oculus Store, il faudra supprimer ce fichier. A partir de maintenant vous pouvez déployer sur votre mobile, et magie, ça fonctionne !
Un mot sur le SDK Oculus Mobile
Le SDK mobile est requis pour déployer une application sur le l’Oculus Store, par chance Unity embarque déjà presque tout ce qu’il faut. Vous n’avez qu’à le télécharger et l’importer dans votre projet.
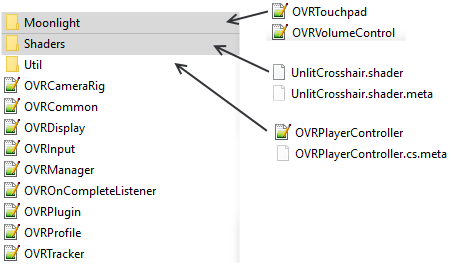
Je vous rassure encore une fois, trois quart du package n’est pas nécessaire et peut être supprimé sans problème ! Voici les fichiers que j’ai conservé. D’ailleurs OVRTouchPad n’est pas nécessaire non plus (c’est une version custom dans mon projet).
Au niveau du dossier Plugins, c’est pareil, vous n’avez besoin que de libOculusMediaSurface.so, il se trouve dans Assets/Plugins/android.
Et à quoi ça sert tout ça ?
Le SDK mobile permet d’utiliser deux fonctions permettant de modifier les fréquences du CPU et du GPU. C’est très efficace pour donner un coup de boost sur les scène un peu chargées ! Evidemment, si vous en arrivez là, c’est que votre contenu affiché à l’écran est gros (c’est mon cas) et avant d’utiliser ces fonctions je vous recommande vraiment de faire de l’optimisation car augmenter les fréquences du CPU et du GPU vont faire chauffer le téléphone ce qui provoquera à la longue, une erreur de surchauffe. Gardez bien ça en tête.
// 0 est la valeur par défaut, 3 est la valeur maximum OVRPlugin.gpuLevel = value; // Idem OVRPlugin.cpuLevel = value;
Pour plus d’informations sur ces deux fonctions, je vous recommande la lecture de cet article.
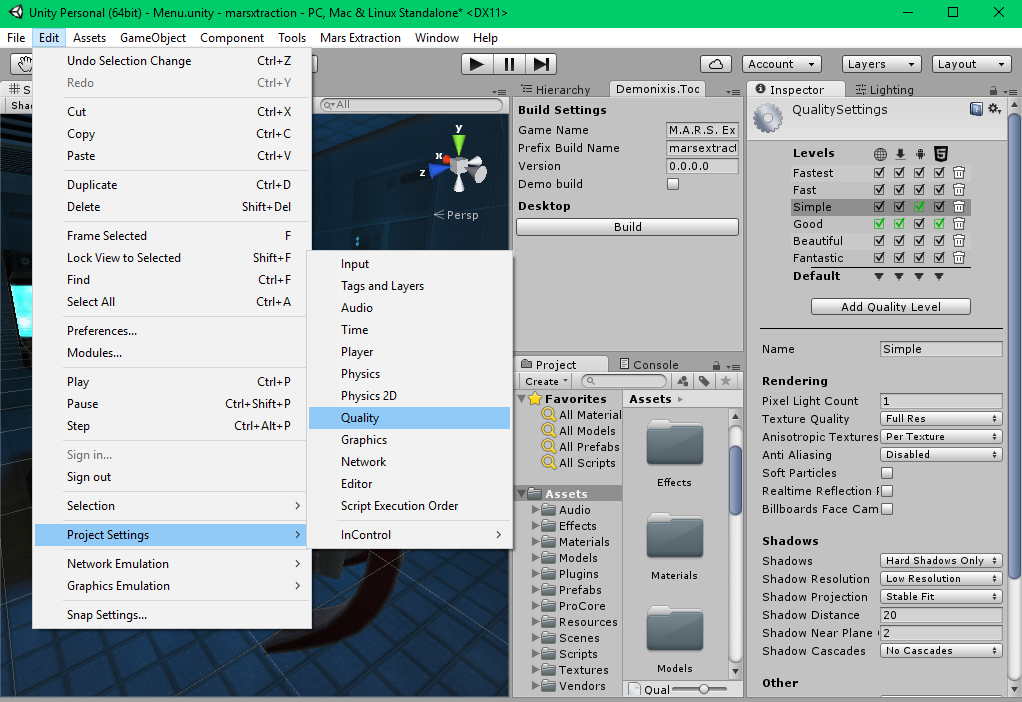
Les paramètres de qualité
La première chose à faire est de ne pas utiliser d’antialiasing. Oui cela fait partie des choses à à éviter sur Android.
Cependant, si votre contenu n’est pas trop gros, vous pouvez passer en 2x Multi-Sampling, mais n’allez pas au delà, c’est un conseil !
De même il s’avère que le paramètre de qualité Simple soit suffisant pour garder un bon rapport entre qualité et performance. Vous pouvez descendre plus bas pour gagner un peu, mais si vous devez le faire, c’est que vous avez probablement un problème ailleurs. Utiliser une valeur plus importante que Good est une cependant une très mauvaise idée.
Pour finir
Cette première partie est terminée, il va nous rester deux grandes choses à voir, l’optimisation des performances, que ce soit en amont avec vos assets ou dans l’éditeurs, il y a de quoi faire. Enfin nous parlerons du déploiement sur l’Oculus Store. Mais n’ayez crainte ! nous verrons tout ça prochainement, vous permettant de devenir comme votre serviteur, un véritable VR-chitect =D (Prononcé Vi Are Kitect – Architecte de la réalité virtuelle)