La création d’un jeu vidéo demande plusieurs compétences, on pense souvent au code, mais une fois que le moteur est construit il faut penser au Game Design, au Level Design et à pleins d’autres choses que beaucoup de personnes (dont moi même avant) mettent de côté. Aujourd’hui je vais vous présenter Tiled, un outil qui va révolutionner votre manière de concevoir vos jeux en 2D. Ce dernier permet de créer des cartes en vue 2D ou 2D isométrique, le tout très facilement exploitable par votre moteur ou Framework. L’avantage est qu’il fonctionnera en natif sous Linux, Windows et Mac, de plus il est open source et possède plusieurs formats d’export, dont le JSON. Ainsi écrire un parseur/loader de map est relativement facile et une fois que c’est fait (à moins que votre moteur ne le gère par défaut), vous pourrez alors vous concentrer sur le développement du level design ! Une partie très intéressante, où vous ne coderez presque pas, mais où vous verrez grandir et évoluer graphiquement votre jeu.
1. Installation de Tiled
Le logiciel est gratuit et propose sur son site officiel plusieurs paquets binaires pour Linux, Windows et Mac OS X. Personnellement j’utilise la version nighlty sur Kubuntu (via le PPA officiel compatible 13.10 et 14.04) et Windows, cela me permet de profiter des dernières nouveautés du logiciel, mais vous pouvez utiliser la version stable elle fonctionne tout aussi bien. Rendez vous donc sur la rubrique download et récupérez la version que vous voulez. Une fois le logiciel installé, vous pouvez le lancer.
2. Présentation

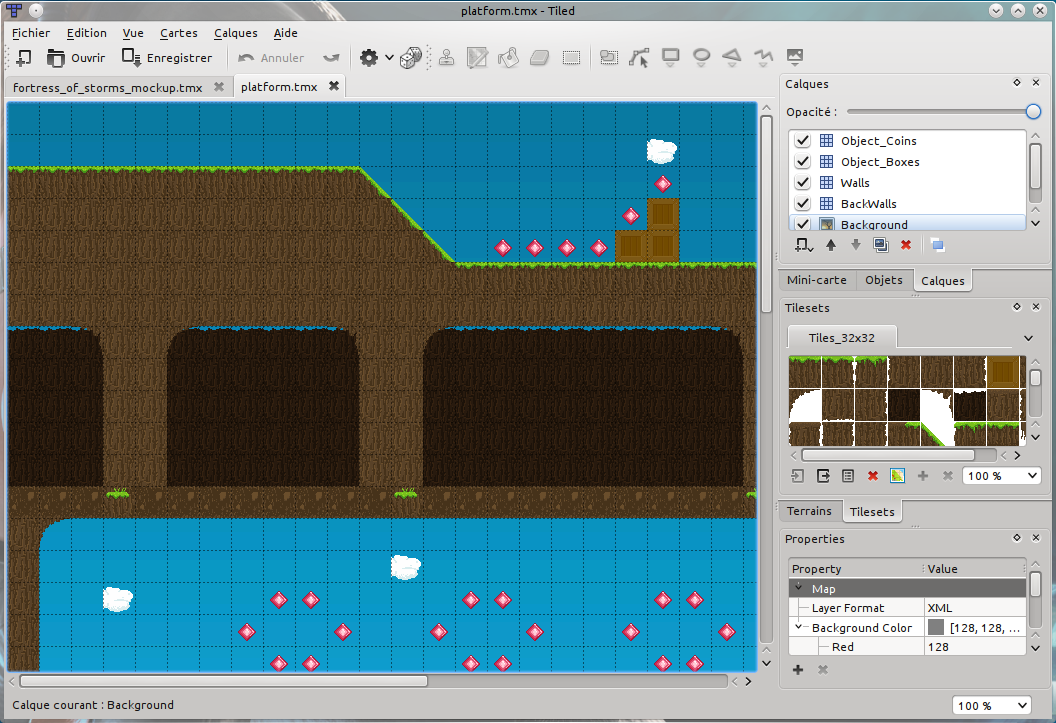
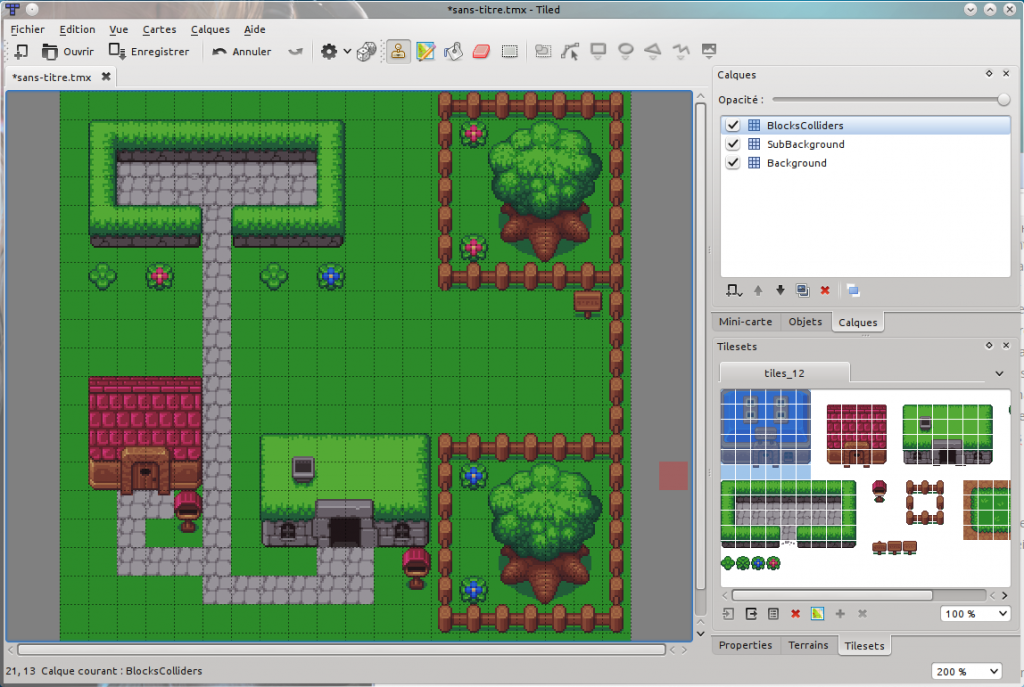
Tiled est relativement simple à comprendre, en haut vous avez les barres d’outils et de menu qui servent à créer une nouvelle carte, la redimensionner, ajouter un tileset, etc… Sur la droite il y a plusieurs panneaux qui permettent d’avoir accès rapidement à la palette de tuiles à placer sur la carte, aux différents calques qui composent votre niveaux et enfin aux propriétés.
3. Un peu de vocabulaire
Une tuile ou Tile en anglais est un petit carré d’une taille donnée, souvent c’est en 16×16 voir en 32×32 et même plus, qui représente un morceau du décors. Un assemblage de plusieurs tuiles va donner un niveau. Vous remarquerez sur la capture d’écran du haut qu’une grille est dessinée, on va remplir les cases avec des tuiles 😉
Un tileset est une image qui contient plusieurs tuiles. Il est impératif d’avoir un tileset pour commencer à créer un niveau, on en trouve facilement des gratuits sur internet, je vous recommande le site OpenGameArt.org qui regorge de ressources 2D. J’attire votre attention sur un fait important : On trouve beaucoup de tileset rippés de jeux existant et vous n’avez normalement pas le droit de les utiliser et de les diffuser. Il existe des sites spécialisés qui proposent des tileset gratuitement ou à l’achat. La meilleur solution est de les faire soit même ce qui rendra votre jeu différent.
Une couche ou Layer en anglais est une grille que l’on va remplir de tuiles. Un niveau est très souvent composé de plusieurs couches, il y a par exemple la couche background qui ne va contenir qu’une image de fond (des étoiles, du ciel, ce que vous voulez), sur la capture du haut c’est le fond bleu, la couche des blocs sur lesquels le joueurs pourra marcher (il faudra gérer des collisions sur ces blocs donc), la couche des objets à ramasser, etc…
Une propriété ou property en anglais est une donnée qui n’a aucun impact visible sur la carte mais qui sera disponible dans votre moteur de jeu. Par exemple sur la couche background, vous pouvez créer une propriété scrollX qui vaut 1, de votre côté niveau programmation il faudra récupérer cette propriété et faire défiler l’image associée sur l’axe X.
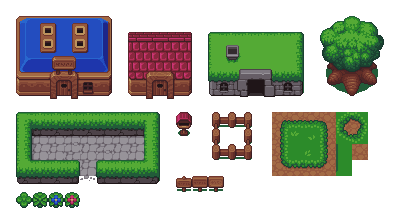
Pour notre exemple je vous invite à récupérer ce tileset, il est libre d’utilisation, vous pouvez d’ailleurs voir les autres contribution de son auteur ici.
4. Premier contact avec le logiciel

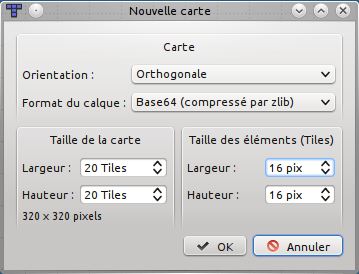
Pour commencer il faut créer une nouvelle carte, pour ce faire allez dans le menu / Nouveau et créez une carte de type Orthogonale (2D classique) avec une largeur et une hauteur de 20 tiles, fixez aussi la taille des éléments (les tiles) à 16 pixels.
Le format du calque n’a pas vraiment d’importance si vous travaillez avec le format d’export JSON, comme c’est le cas dans ce tutoriel nous laissons cette valeur sur Base64. Je vous invite maintenant à sauvegarder votre première carte dans un dossier de travail et à y copier le l’image que vous avez récupéré juste avant.
Maintenant il faut créer un nouveau tileset. Examinons d’ailleurs un peu cette image si vous voulez bien.
Lorsque vous importez une image pour créer un tileset il faut vous poser trois questions avant :
- Est-ce qu’il y a une marge ?
- Est-ce qu’il y a de l’espacement entre chaque éléments ?
- Quelle est la taille d’une tuile ?
Sur cette image on peut voir que la petite maison bleu est décalée par rapport au coin en haut de l’image, il y a donc une marge, celle-ci est d’ailleurs de 16 pixels. Les tiles ont eux aussi une taille de 16×16 pixels, c’est facile à voir avec un éditeur d’image, mais avec l’habitude vous le verrez du premier coup (si ce n’était pas déjà le cas :P). Enfin chaque blocs est collé, il n’y a donc pas d’espacement.
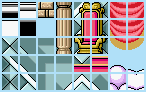
A titre d’exemple voici un autre tileset qui contient des espacements de 1 pixel entre chaque tiles et aucune marge. Comment je vous ai perdu ? L’espacement est valable sur les quatre côtés d’une tuile, ce n’est donc pas une marge que vous voyez mais le résultat de l’espacement sur la gauche et le haut des tuiles. Vous voyez la différence avec le tileset du haut ? De plus les tuiles ici font 16×16 pixels !
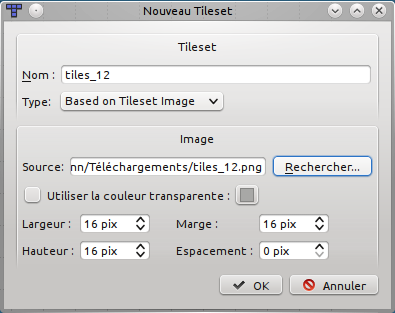
Nous sommes fin prêt pour créer notre premier tileset et commencer à créer nos premières cartes. Aller dans le menu Cartes / Nouveau tileset et saisissez les valeurs de la capture de gauche. C’est exactement ce que nous avons vue plus haut. Le bouton rechercher permet de sélectionner l’image du tileset depuis votre disque dur (celle-ci doit être dans le dossier où vous avez sauvegardé votre carte normalement). Maintenant que nous sommes prêts, je vous demanderais d’aller dans le menu Vue et de sélectionner Afficher la grille, cela sera plus facile pour positionner les tiles 🙂 . Il est important de noter que le chemin de l’image est relatif au chemin de la carte. Par exemple si votre carte est enregistrée dans /home/yann/works/map.tmx et que votre texture est stockée dans /home/yann/downloads/texture.png, alors dans le fichier tmx, le chemin sera ../downloads/texture.png, il est donc important de préparer ses textures à l’avance et de les copier au bon endroit.
5. Les couches (layers)
Vous pouvez dés à présent commencer des créer des niveaux, sélectionnez simplement la tuile dont vous avez besoin sur la droite et utilisez la souris pour la placer à l’écran. La barre de d’outils en haut vous donnera accès à la gomme et à différents outils de sélection tous plus pratiques les uns que les autres. Au passage vous pouvez utiliser le clic droit de la souris pour créer une sélection de tuile, cela permet de peindre plus rapidement. Je vais maintenant vous donner quelques conseils concernant la création de niveau en tirant partie des couches, qui comme vous aller le voir, sont utiles et nécessaires à un bon Level Design.
Cette petite carte est très simple mais elle a pourtant trois couches. La couche background n’est remplie que d’herbe car c’est la base du niveau. La couche SubBackground est utilisée pour poser des éléments qui n’entrent pas en collision avec le joueur comme des petits buissons, des fleurs ou des bouts de routes, c’est une couche dite de détails. Pourquoi ne pas utiliser la première couche pour mettre tout ça ? Si vous regardez la tuile d’un petit buisson, vous verrez qu’il y a de la transparence autour, donc si je le pose sur la couche la plus basse je n’aurai plus d’herbe mais une case vide avec un buisson au centre. La couche qui arrive tout en haut, BlocksColliders dit tout avec sa dénomination je pense 😀 Elle contient tous les éléments qui devront stopper le joueur ou les PNJ.
Je vous rassure, il n’y a pas de solution magique, il faut de la pratique et encore de la pratique. Au début vous ferez des cartes peut être simple mais respectables. Avec de la pratique, plus vous utiliserez le logiciel et plus vous arriverez à faire des choses visuellement belles et complexes. Ce qui est fantastique c’est à l’import dans votre moteur, car là l’aspect visuel du jeu prend une tout autre dimension.
6. L’export
Si votre moteur gère le format tmx alors vous n’avez rien à faire, il suffit simplement d’utiliser le fichier créé par l’éditeur. Cependant une solution bien plus intéressante à mon avis est l’export au format JSON. Faite un clic sur le menu Fichier / Exporter en tant que et choisissez un nom et le format JSON dans les filtres. Un loader sera alors très facile à écrire, mais avant ça il faudra tout de même étudier un tout petit peu les spécifications pour comprendre certaines choses, comme la propriété firstgid qui indique l’indice du premier tile d’un tileset (oui ce n’est pas forcément 0).
7. Conclusion
A une époque je créais mes cartes dans des tableaux à deux dimensions remplis de 0, 1, 2, etc.. et je n’avais pas d’outils visuel. Le résultat était plus que moyen et par la suite j’ai créé mon propre éditeur de map qui avait ses limites et ne gérait qu’une couche. Lorsque j’ai découvert Tiled il n’y avait pas encore d’export JSON et les moteurs que j’utilisais ne le prenais pas en charge. Maintenant que le format est plus ouvert, c’est un plaisir d’utiliser ce logiciel car le gain de temps et de productivité est énorme. De plus c’est un outils réellement stable, je ne l’ai jamais vue planter après une rafale de ctrl + Z ou après des effacement et des ajouts en masse. Le fait qu’il permette aussi de créer des cartes en vue isométrique est un réel plus car si votre le moteur le prend aussi en compte alors la seule limite sera dans un premier temps les assets et puis après ça sera le temps 😛
Vous avez découvert des techniques particulièrement utile ? Les commentaires sont ouverts à tous et permettrons aux autres lecteurs de profiter de votre astuce. Si vous voulez simplement discuter alors passez donc faire un tour sur Google+, c’est rempli de gens fort intéressants et prêt à engager les meilleures conversations que des passionnés puissent avoir.
Un grand merci à Alex pour avoir prit le temps de relire cet article.