La réalité mixte est un sujet intéressant, prenant de plus en plus de place, particulièrement avec la sortie du Meta Quest 3. Cette nouvelle fonctionnalité va devenir encore plus populaire avec la sortie du casque d’Apple, le Vision Pro, dont nous aurons l’occasion de reparler prochainement. Meta n’est pas connu pour être un très bon élève dans la prise en charge des casques Quest sur Unreal Engine, cela est en train de changer, avec des mises à jour plus régulières et une meilleur implication.
Avec le plugin MetaXR, les développeurs ont accès (à peut prêt) aux même APIs que sur Unity. Notez que ces APIs sont accessibles aussi bien en C++ qu’en Blueprint. Voici les APIs qui peuvent nous intéresser pour faire de la réalité mixte :
- Passthrough (docs)
- Hand Tracking (docs)
- Scene (docs) : Cela vous permet d’avoir des collisions réaliste en adéquation avec l’environnement,
- Spatial Anchors (docs)
Pré-requis & mise en place du projet
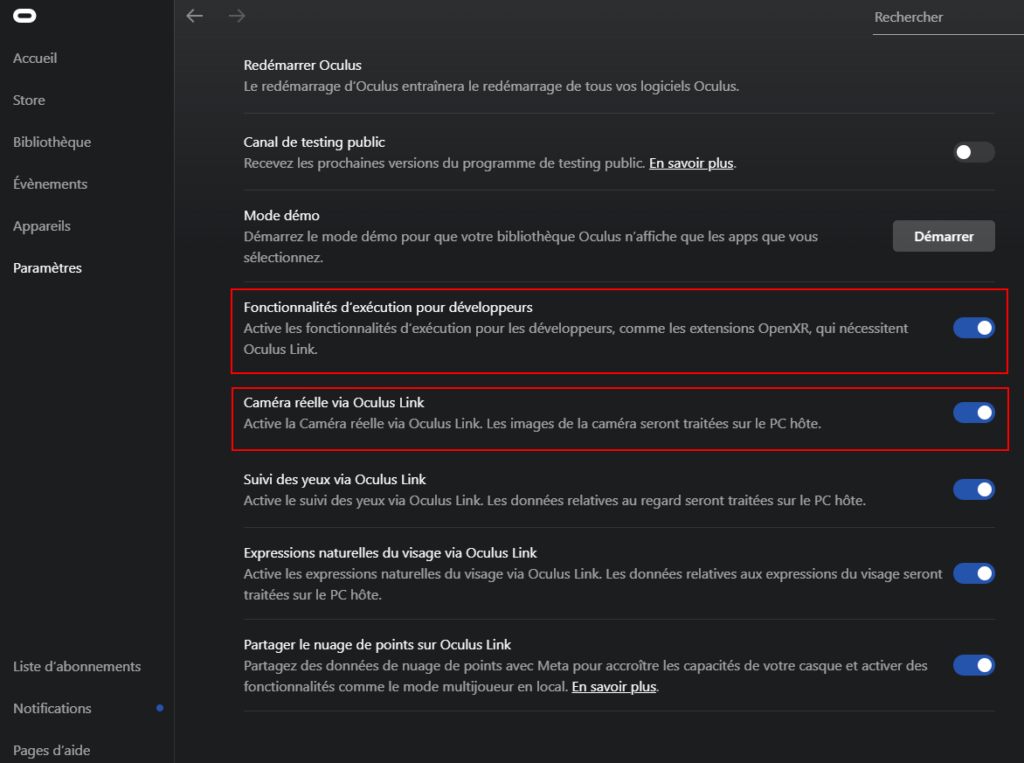
Pour suivre ce tutoriel, vous devrez vous munir du moteur Unreal Engine 5.3, du plugin MetaXR (version v59 dans cet article) et d’un casque Meta Quest 2, Pro ou 3. N’oubliez pas d’installer la cible Android depuis le launcher, et après ça, de bien configurer le SDK Android. Il faudra aussi que les options de développeurs soient activées sur l’application Oculus Home sur PC, cela vous permettra de tester les fonctionnalités directement depuis l’éditeur.

Installation du plugin MetaXR
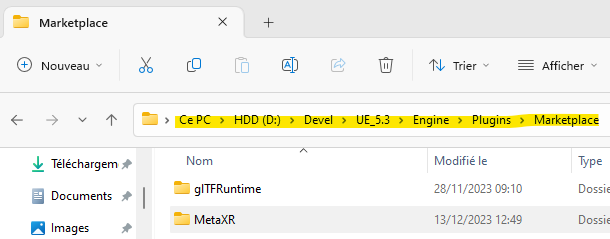
Le plugin MetaXR n’est pas directement disponible sur le Marketplace, vous devez l’installer manuellement en le téléchargent depuis le site Oculus Developer. Une fois télécharger, il faut le décompresser et le copier dans le dossier d’installation du moteur. Attention à bien prendre la version compatible avec votre moteur. Si vous utilisez le fork Oculus, vous n’avez évidemment pas à vous occuper de ça 😉

Activation du plugin et paramètres
En ouvrant le menu des plugins, il faut désormais activer le plugin MetaXR et relancer le moteur. Voilà c’est prêt !

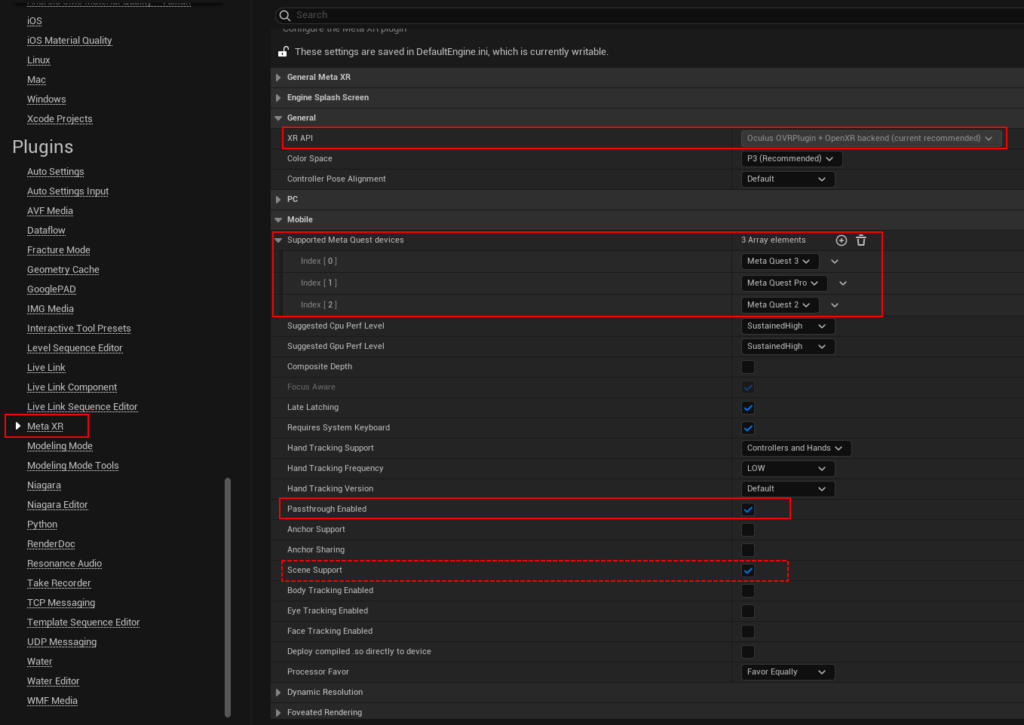
Pour paramétrer le plugin il faut ouvrir les Projects Settings, section Plugins / Meta XR, et sélectionner les options suivantes :
- XR API : OVRPlugin + OpenXR : si vous utilisez Unreal Engine 5.3 et MetaXR v59, il faut désactiver le plugin OpenXR d’Unreal (corrigé sur UE 5.4+)
- Supported Meta Quest Devices : Là c’est vous qui voyez, je sélectionne tout 😉
- Passthrough Enabled : Activé
- Scene Support : Activé si vous voulez la fonctionnalité de Spatial Understanding

Création d’une scène et d’un joueur « Mixed Reality »
Il est intéressant de s’interroger tout de suite sur les différences entre le mode MR et le mode « standard ». Quand la réalité mixte est activée, le flux des caméra est affiché à la place de la Skybox, c’est à peu prêt tout ! Donc passer en MR implique de désactiver la Skybox, et activer la couche Passthrough. Pour activer le Passthrough, il y a un composant à ajouter au Pawn (Oculus XR Passthrough Layer). Le setup est ainsi, relativement rapide.
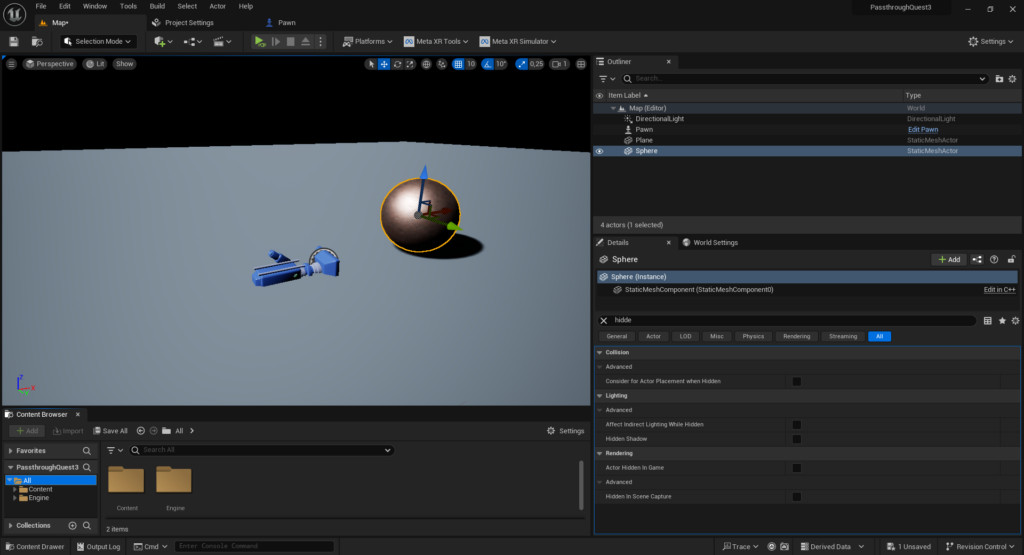
On commence par créer une scène basique avec une lumière directionnelle, un plan pour le sol, qu’on passera en hidden in game, ce sol est là en tant que référence. Enfin on peut placer des objets 3D comme on le ferait « normalement ». Ensuite il faut créer un Pawn qu’on passe en AutoPossess Player0.

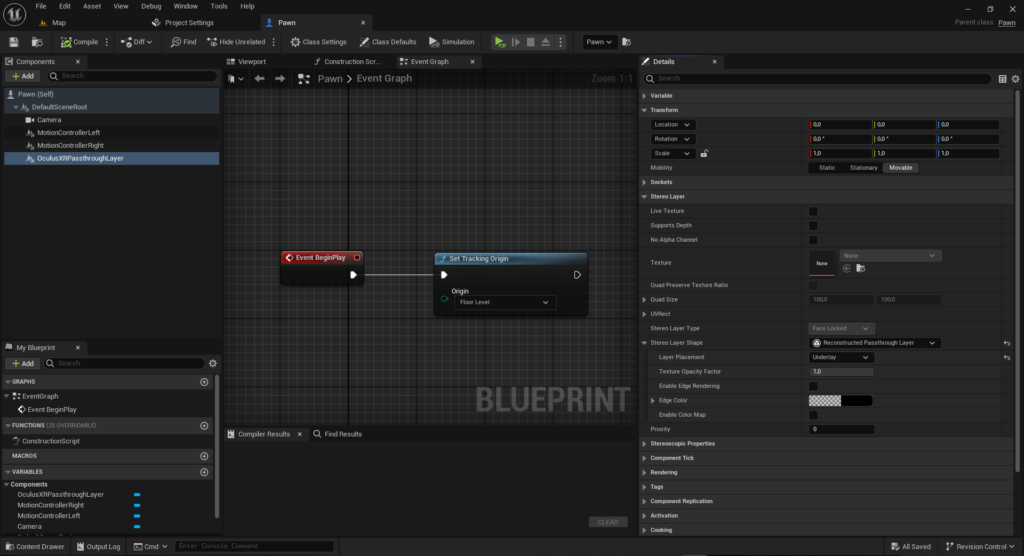
La création du Pawn est relativement simple, un SceneComponent en tant qu’origine VR et une caméra avec ses Motions Controllers. Le dernier composant à ajouter est un Oculus XR Passthrough Layer ! Sur ce composant, il faut sélectionner les paramètres suivant :
- StereoLayerShape : Reconstructed Passthrough Layer
- Layer Placement : Underlay

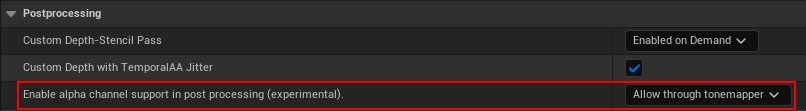
Si vous testez votre travail dans l’éditeur, vous ne verrez probablement pas les objets 3D ! Par contre sur un Meta Quest, cela fonctionnera sans problème. Pour régler le problème, il faut aller dans les Project Settings / Rendering, et dans la catégorie Postprocessing, et passer Enable alpha channel support in post processing à la valeur Allow through tonemapper.

Et voilà ça marche 🙂 Voici une vidéo de ce qu’il est possible de réalisé avec un peu de travail et de fouille dans la documentation !
A vous de jouer !
Créer des applications/jeux en réalité mixte avec Unreal Engine pour Meta Quest est relativement simple, nous avons vu ici les bases, mais il est possible d’ajouter du Hand Tracking, du Scene Understanding, etc.. Avec le fork d’Oculus, vous pouvez même aller encore plus loin, avec la Depth API.