Dernièrement je me suis lancé dans l’aventure AIR sur Android et c’est vraiment très facile de créer des applications ActionScript 3 puis de les déployer sur Android. Cependant je me suis vite heurté à quelques petits problèmes comme par exemple passer l’émulateur AIR en mode paysage.. Cet article va donc regrouper quelques trucs et astuces pour faire du développement AIR sur Android. J’utilise l’EDI FlashDevelop et le projet AS3 AIR mobile.
Passer l’émulateur AIR en mode paysage
Par défaut quand vous testez votre application sur l’émulateur AIR celui ci est en mode portrait ce qui est logique puisque on tient généralement un Smartphone dans cette position. Lorsque l’on veux forcer l’utilisation du mode paysage en ActionScript 3 on utilise
stage.setAspectRatio(StageAspectRatio.LANDSCAPE);
C’est simple et efficace et ça marche. Seulement ça ne suffit pas car comme je l’ai indiqué, l’émulateur sera lancé en mode portrait. Pour le passer en mode paysage il faut éditer le fichier de description de l’application qui s’appelle par défaut application.xml et utiliser les propriété suivantes. D’origine elles sont commentées, il vous suffit donc de supprimer les commentaires.
<initialWindow> <!-- vos autres propriétés --> <autoOrients>false</autoOrients> <aspectRatio>landscape</aspectRatio> </initialWindow>

L’émulateur est maintenant en affichage paysage et vous pouvez tester votre travail dans les conditions réelles. Attention à une chose : Le fait de passer en mode paysage ne va pas modifier les propriétés stageWidth et stageHeight (c’est ce que je pensais). Par défaut la résolution est 480×800 dans les 2 orientations !
Comprendre la résolution d’affichage
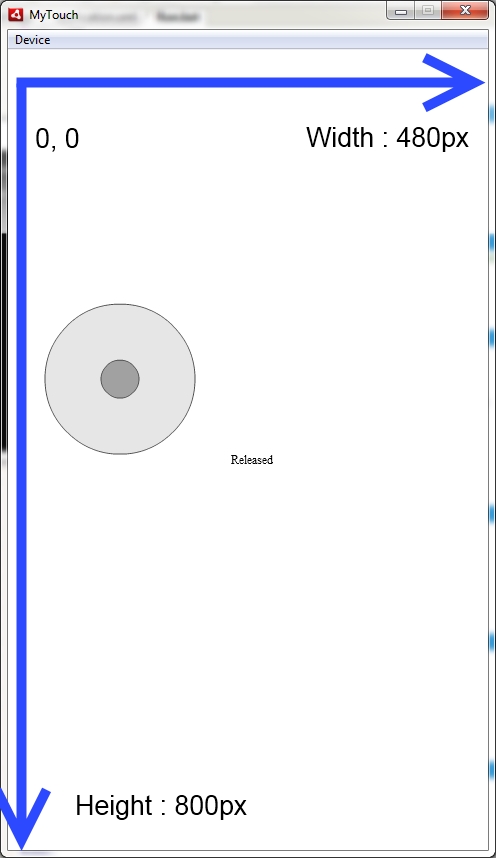
Si il y a bien une chose qui m’a vraiment posé problème c’est le système de coordonnées en mode paysage, car par défaut, en mode portrait on a généralement une résolution de 480×800, ce qui implique que la largeur de l’écran est bien de 480 pixels et la hauteur de 800 pixels, jusqu’à là pas de problèmes. Mais quand on passe en mode paysage ces valeurs restent les mêmes donc si comme moi vous pensiez que la largeur passait de 480px à 800px et bien c’est faux.

Donc si vous utilisez les propriétés stageWidth et stageHeight vous devrez prendre garde. Pour palier à ce problème j’ai mis en place dans mon code 2 fonctions qui me renvoie la valeur largeur et hauteur « logique » suivant l’orientation de l’écran.
private function getStageWidth ():int
{
if (stage.stageWidth < stage.stageHeight) // Landscape
return (stage.stageHeight);
return (stage.stageWidth); // Portrait
}
private function getStageHeight ():int
{
if (stage.stageWidth < stage.stageHeight) // Landscape
return (stage.stageWidth);
return (stage.stageHeight); // Portrait
}
Avec ces 2 fonctions je récupère des valeurs logiques pour placer mes composants car en mode paysage je trouve normal de dire que la largeur est de 800px ce qui je le rappel est faux (c’est 480px).
Et enfin le déploiement
Lorsque vous déployez votre application sur un mobile Android il faut au préalable que vous ayez le runtime AIR installé. Une fois la chose faite vous avez 2 possibilités pour tester votre application : Le mode debug et le mode test. Si vous avez votre mobile de branché en USB et que vous balancez l’application en mode debug directement vous aurez peut être une petite popup avant le lancement de l’appli qui vous demandera l’adresse IP du PC qui vient de déployer l’application, car AIR a besoin de cette information pour envoyer les infos de débogage à FlashDevelop.
Pour ne pas à avoir à remplir à chaque fois cette popup vous pouvez passer votre téléphone en mode wifi (il faut bien entendu que le PC et le mobile soient sur le même réseau). Le mode test quand à lui n’affichera pas de popup mais il sera impossible de récupérer les informations de debug tels que les retours de la fonction trace().
Le mot de la fin
Créer des applications AIR pour Android et iOS (mais il faut le SDK Apple qui est payant) est relativement facile, il faut prendre en compte certaines petites subtilités et fouiller un peu dans la documentation, mais passé ces petits soucis c’est presque comme développer pour PC. A titre d’exemple j’ai réussi à porter un de mes jeu en très peu de temps sur Android.