Unreal Engine est un moteur de jeu qui a ses qualités et ses défauts. Pour certains c’est une usine à gaz et pour d’autres la seule et unique solution pour créer des contenus. La réalité est plus nuancée, mais quand on connait bien la solution, il y a des choses qui ressortent, certaines supers, d’autres moins. Je vais lister 5 choses que j’aime dans Unreal Engine 5, cela n’engage que moi, mais cela vous donnera une vision de pourquoi c’est la solution que je privilégie pour créer des contenus. Je me prêterais au même exercice avec Unity dans un prochain post (bah oui Unity c’est chouette aussi).
L’intégration multijoueur
Si vous venez du monde Unity et que vous êtes développeur multi, vous avez probablement comme moi utilisé plusieurs Frameworks différents. Que ce soit UNet HLAPI, Photon PUN2, Photon Fusion, MLAP, Netcode… A chaque fois c’est une API différente (même si la logique reste la même), mais surtout, il faut faire des builds pour tester ou alors utiliser un plugin pour avoir plusieurs éditeurs.. L’horreur !
Unreal Engine dispose d’une intégration profonde du multi par défaut. Il n’y a qu’une seule API et vous viendrez brancher un plugin de backend réseau pour exploiter cette API comme vous le voulez. Par défaut, c’est le Subsystem Null qui vous permettra de faire de la LAN ou du serveur dédié. Mais vous pouvez aussi facilement ajouter Epic Games Online Services (EOS) pour le jeu en ligne via serveur Relay, et c’est gratuit 🙂 Pas de Dashboard avec des services payants de toute sorte ici, c’est gratuit. Vous pouvez brancher ce que vous voulez comme backend, Amazon, Google, Microsoft, etc..

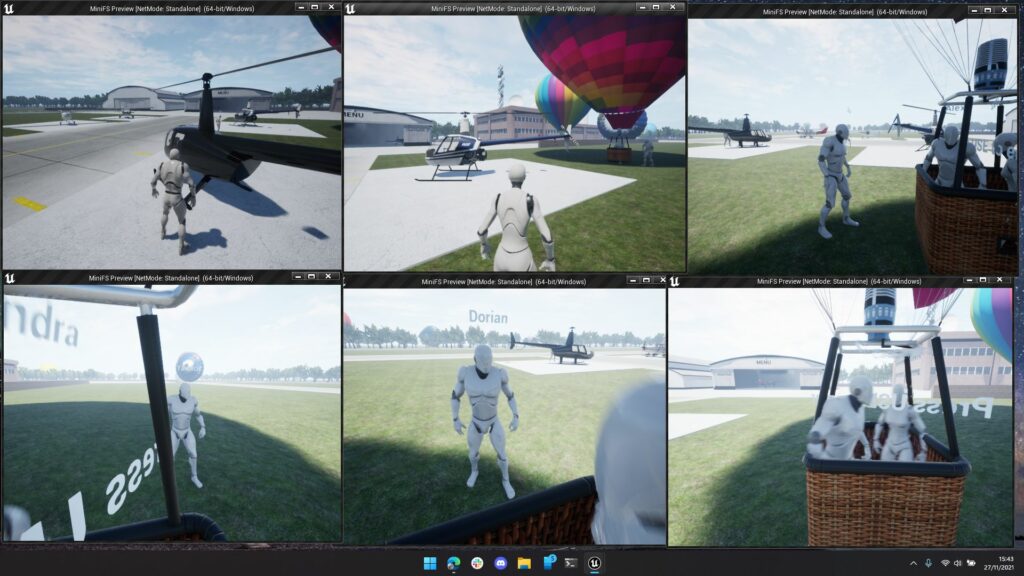
Avoir une API standardisée depuis 2014 c’est une chose, et c’est aussi un gage de stabilité. Maintenant l’autre fonctionnalité qui est incroyablement utile, c’est le test de plusieurs sessions depuis l’éditeur. Même si les tests finaux doivent être fait avec des builds, cela aide énormément et fait gagner un temps incroyable. Pour ces raisons, Unreal Engine est incontestablement la solution la plus efficace pour développer des contenus multi.
Les performances & la scalabilité
Bien que depuis l’extérieur, on puisse penser que c’est une usine à gaz, et que les productions qui en ressortent le sont aussi, cela cache en réalité une armée de petites choses qui vont faire fonctionner votre contenu du PC au mobile, en passant par la VR. Dans Unreal il y a les Device Profile, ce sont des fichiers avec des paramètres par plateforme et par appareils. Cela va par exemple régler la taille maximal des textures, le type de filtrage, etc… Grâce à ça, votre contenu a déjà une première passe d’optimisation quand il s’exécute sur une plateforme.
Unreal dispose de tout un tas d’optimisations, certaines sont appliquées sans que vous le sachiez, et d’autres sont à activer de votre côté. L’auto-instancing est une fonction automatique sur PC qui fait gagner pas mal de performances. Je me rappel être passé de 1300 drawcalls à 700 juste en mettant à jour Unreal ! On peut activer cette fonctionnalité sur mobile aussi ! Il y a aussi le générateur de LOD inclue dans le moteur, il fonctionne pour les objets et les personnages animés ! Vous pouvez choisir quel LOD afficher par défaut par plateforme. C’est une optimisation facile, qui vous fera scaler très vite un contenu HQ vers LQ.
Mais il n’y a pas que ça ! Unreal dispose de plusieurs variables console qui permettent de scaler les performances. Quand vous lancez un jeu fait avec Unreal sur PC, vous avez souvent un menu d’options avec pas mal de réglages graphiques. Vous avez accès à tout ça par défaut ! Et oui c’est utilisable sur mobile et en VR. J’utilise le plugin Auto Settings, qui aide beaucoup pour ça. Grâce à ces paramètres de scalabilité, j’ai été en mesure de faire fonctionner un simulateur de drone sur un iMac de 2015 avec un GPU Intel, pas mal hein ? Dans ces conditions, c’est du gâteau pour tourner sur Meta Quest 2 !
Le monde haute qualité et la possibilité de transposer facilement sur d’autres plateformes
Si vous venez d’Unity, vous utilisez probablement URP, mais peut être que vous aimeriez utiliser HDRP pour bénéficier des deux mondes, la haute qualité et les performances ? Avec Unreal c’est exactement ce que vous avez par défaut ! Il y a le monde Desktop / Haute qualité et le monde Mobile / Scalable 🙂
Vous pouvez donc avoir sur votre scène, du brouillard volumétrique, Lumen activé, du Temporal Super Resolution et compiler tout ça sur mobile ! Lors de la compilation, les fonctionnalités non supportées seront désactivées, vous n’avez rien à faire de votre côté. Evidemment il apparait sage dans ces circonstances d’activer des fallback, mais c’était pour l’exemple.
On peut penser que toute cette magie va faire que les temps de builds sont incroyablement déconnants ? Et bien non même pas ! Suivant les fonctionnalités que vous utilisez, c’est même plutôt rapide. On est loin des temps de compilation d’un projet URP avec pleins de render features.

La rapidité de l’éditeur
Le premier lancement est toujours un peu long car il faut compiler des Shaders (à ça 🙂 vous vous y ferez, ou pas), mais après c’est globalement assez rapide. Le « reboot » de l’éditeur est lui par contre très rapide ! C’est confortable car si vous avez besoin de fermer l’éditeur pour une raison, la réouverture se fera en quelques secondes !
XR : Abstraction par défaut
En tant que développeur VR, comment ne pas parler de l’abstraction XR faite par Unreal pour nous ? Ici pas besoin de structure compliqué, pas besoin de package comme XRInteractionToolkit, tout est là par défaut et s’active sans action de votre part 😉 . Si vous démarrez le jeu en mode VR, la caméra est automatiquement surchargée et les composants MotionController sont automatiquement actifs. Créer des applications hybrides flat / VR est facilité.
Vous voulez de la téléportation, du grab d’objet et un modèle main animées ? Pas de soucis ! Créez simplement un nouveau projet avec le VR Template et vous avez tout ça de déjà fonctionnel ! Ce que je vous recommande par contre si vous faites ça, c’est de désactiver le Forward Shading dans les options. C’est valable uniquement pour Windows et le gain en performance n’est pas incroyable. En plus de ça vous perdez en fonctionnalités (plus de SSR par exemple). Ca n’a pas d’impact sur mobile.

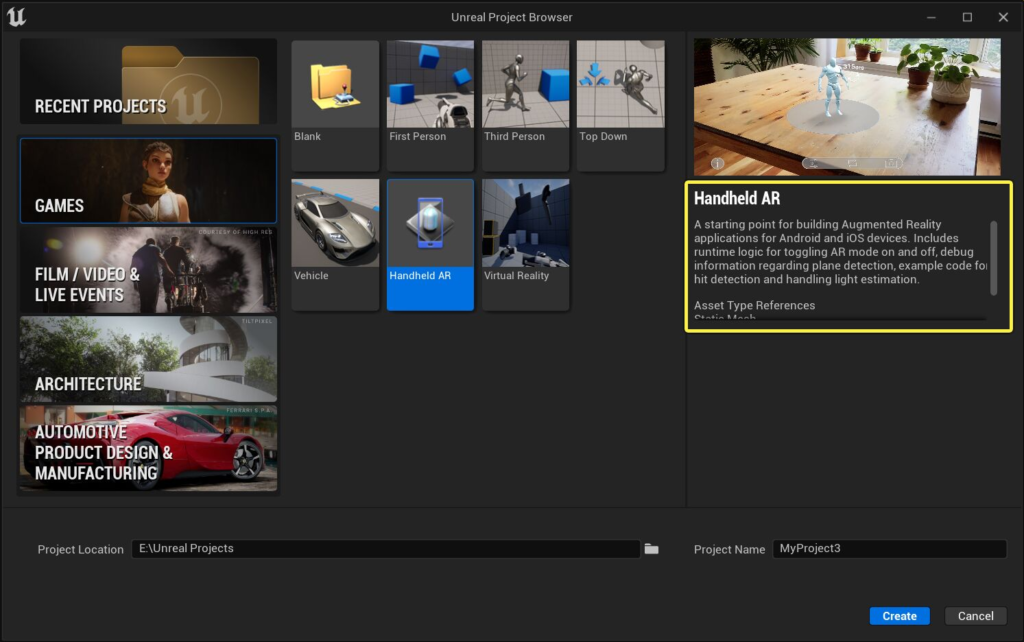
Et pour l’AR ça se passe comment ? Par défaut il y a aussi un template AR qui offre une abstraction comme ARFoundation sur Unity. Vous voulez autre chose ?
OpenXR est intégré dans Unreal depuis la version 4.22, c’est le premier moteur a avoir intégré cette API ! Tout un tas d’extensions sont disponibles. Si vous avez besoin de plus de chose, vous pouvez activer les plugins vendeurs MetaXR (Passthrought, Hand Tracking) ou PicoXR (idem).
Le mot de la fin
Avec les récents évènements, je reçois des questions concernant Unreal, certaines sont amusantes, et d’autres me font prendre conscience que ce moteur est vraiment mal connue/compris sur la sphère game dev France. J’espère que cet article vous aura donné quelques informations utiles et vous encouragera à aller voir l’intérieur de cette fantastique « Usine à gaz » 😉

