Vous avez décidé de créer des applications avec Unreal Engine pour la plateforme Android ? Nous allons voir aujourd’hui ce qu’il faut faire pour pouvoir compiler et déployer correctement. Cela passera par l’installation de plusieurs SDK, mais rassurez vous, ça reste très simple ! J’ajouterais des précisions pour le développement sur Meta Quest. Enfin sachez que ce tutoriel est fonctionnel avec Unreal Engine 5.
Installation du module Android pour Unreal
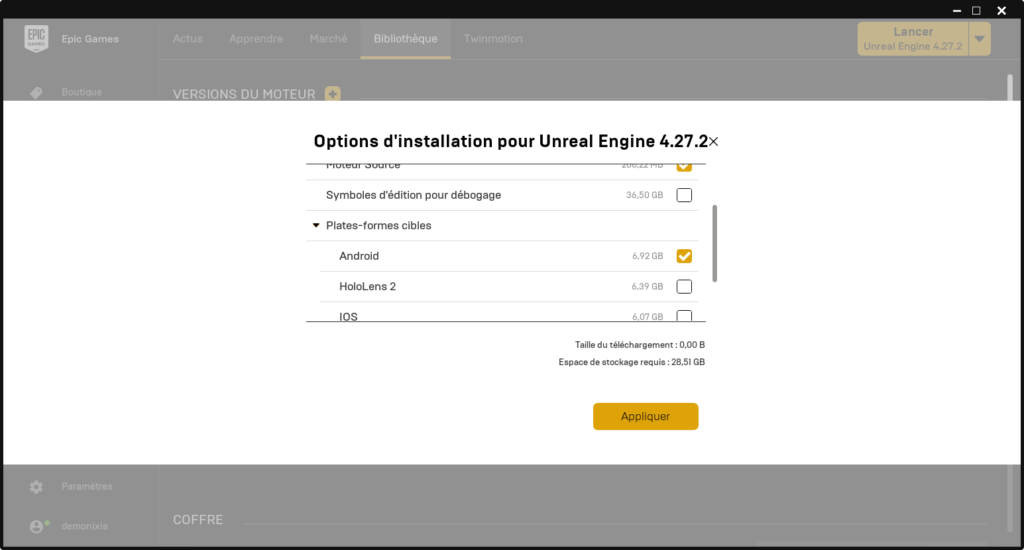
A partir de l’Epic Games Launcher, lorsque vous installez votre version d’Unreal, vous pouvez choisir les modules qui seront installés. Assurez vous que le module Android est bien coché.

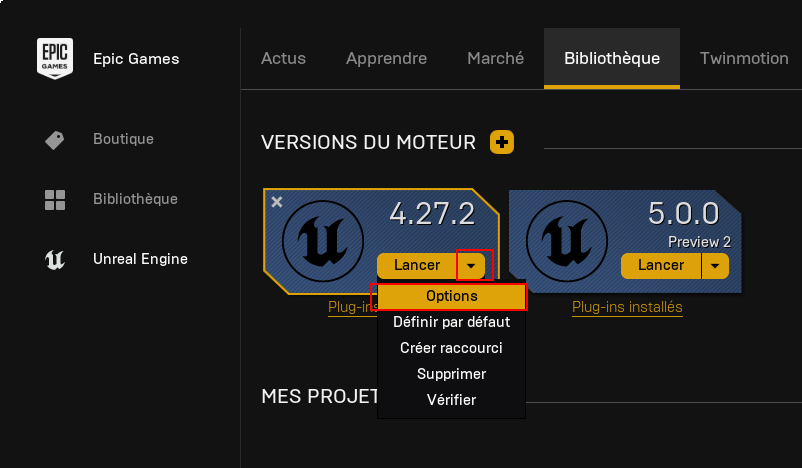
Si vous avez déjà installé Unreal, vous pouvez modifier l’installation en cliquant sur la petite flèche à côté de la version concernée et sélectionner Options.

Installation du SDK et du NDK Android
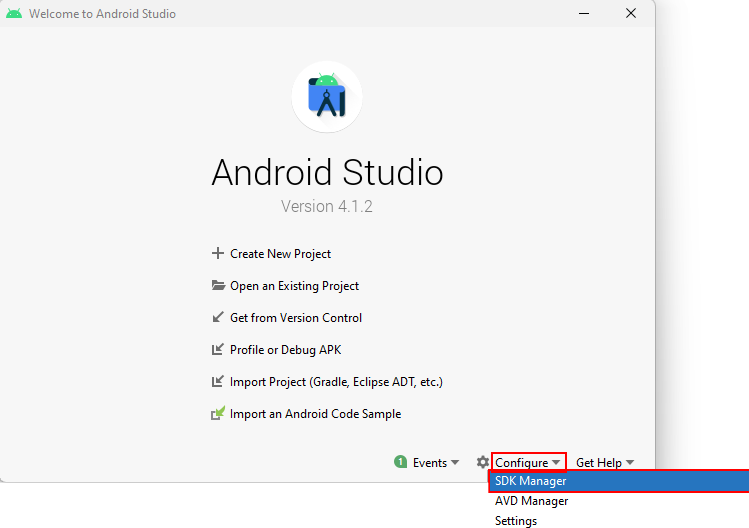
A moins que vous sachiez exactement ce que vous faites, je vous recommande d’installer Android Studio et de sélectionner les packages nécessaires. Pour cela lancez Android Studio et cliquez sur Configure / SDK Manager.

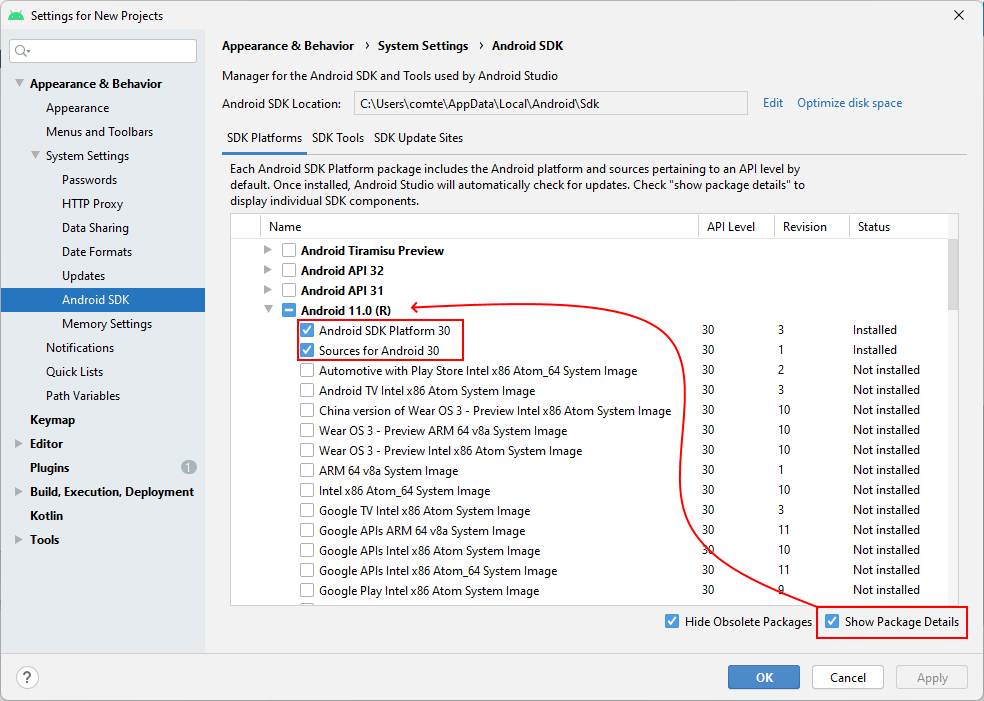
Une fois que la fenêtre est ouverte, il faut installer un SDK Android. J’utilise le SDK 11 avec les packages suivant :
- Android SDK Platform 30
- Sources for Android 30
Vous pouvez avoir une autre version installée mais gardez en tête que le Quest tourne sur Android 10, donc n’utilisez pas une version plus basse.

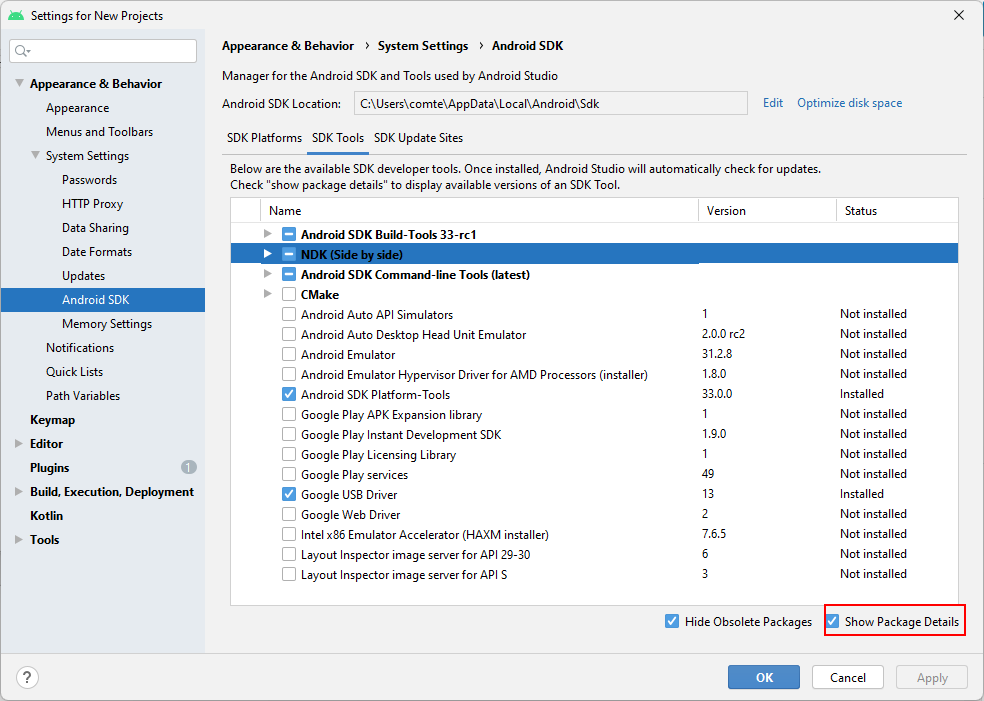
Ensuite dans l’onglet SDK Tools, il faut installer les outils de build, les outils de ligne de commande et le NDK. J’utilise les versions suivantes :
- Android SDK Build-Tools 30.0.3 et 29.0.2
- NDK 21.4.x (il faut une version 21.x)
- Android Command-line Tools (latest)
- Android SDK Platform-Tools 33.0.0
- Google USB Driver

Installation du JDK
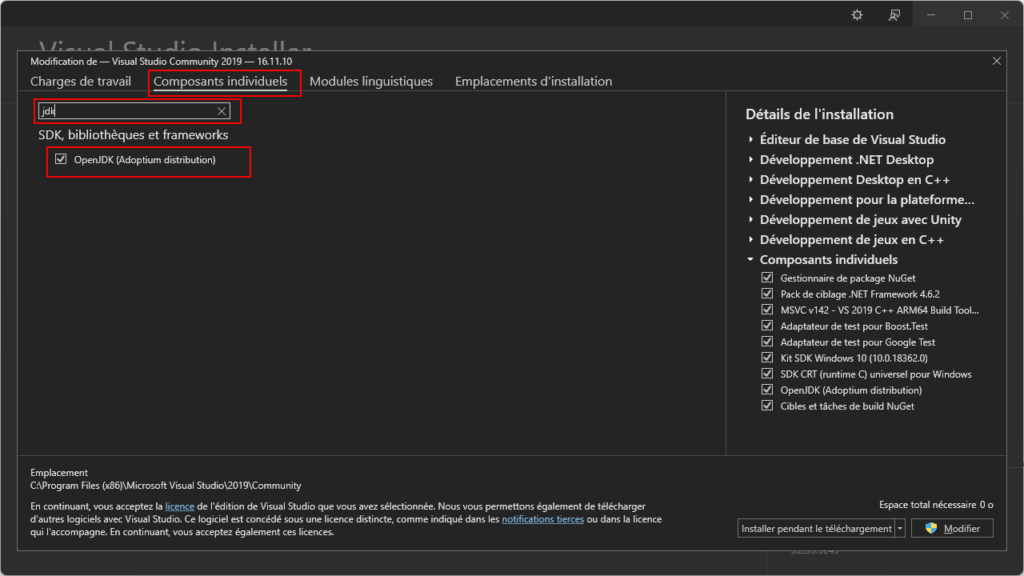
La dernière étape va être d’installer le Java Development Kit. Je vous recommande vivement d’installer OpenJDK proposé par Microsoft dans Visual Studio Installer. Libre à vous d’utiliser le JDK de votre choix, mais nous utiliseront OpenJDK ici.

Création d’un projet vide pour le setup initial
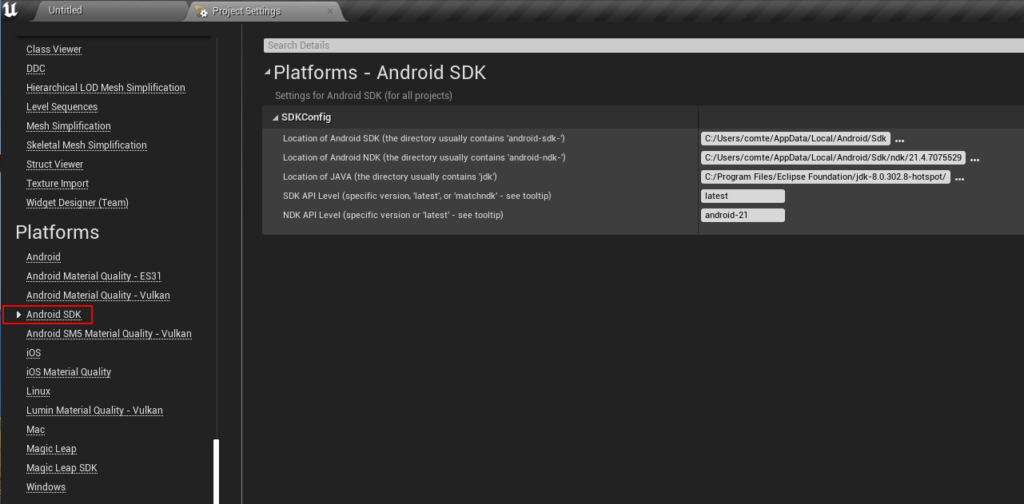
C’est important de partir sur des bases saines, donc partons d’un projet vide, par exemple en utilisant le VR template proposé par Unreal. Maintenant ouvrez les paramètres du projet via Edit / Project Settings, puis rendez vous dans la section Android SDK.

Là il faudra renseigner les chemins des SDK et NDK Android, ainsi que du JDK. Si vous n’avez pas changé ces chemins, vous trouverez ces SDKs dans :
- SDK Android C:\Users\$USERNAME\AppData\Local\Android\Sdk
- NDK Android C:\Users\$USERNAME\AppData\Local\Android\Sdk\ndk\21.4.7075529 (le numéro de version que vous avez installé en fait)
- JDK C:\Program Files\Android\jdk\jdk-8.0.302.8-hotspot\jdk8u302-b08 (les numéros de version peuvent varier, mais globalement dans dans Program Files/Android/jdk 😉 ).
Ensuite il faut retourner dans les Project Settings et aller sur l’onglet Android. Vous devez accepter les les termes de la licence du SDK Android dans un premier temps. Ensuite comme pour tout projet Android, il faudra renseigner un nom de package valide, par exemple com.yourcompany.appname.
Il ne faut faire ça qu’une seule fois et c’est valable pour toutes vos installations d’Unreal Engine.
Play in Editor vs Play in Device
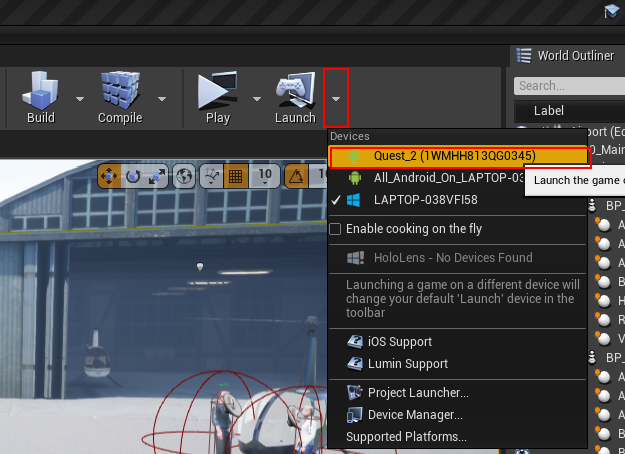
Unreal dispose d’un mécanisme assez incroyable qui permet de tester son travail sur son device Android assez rapidement. Dans certains cas, c’est plus rapide que de faire un Enter Play Mode sur Unity 2020+ :D.

Unreal va dans un premier temps créer un APK léger et l’installer sur device Android. Toutes les assets seront copiés dans un dossier spécifique. Lorsque vous changez un asset, c’est ce dernier qui est envoyé sur le device. Rien ne sera recompilé. Grâce à ça, vous pouvez itérer très rapidement. Le Play In Editor devient presque secondaire !
Le cas Oculus Quest
Je vous recommande d’aller dans la section Build (Project Settings / Build) et sélectionner Support Arm64 et décocher Support armv7 car Oculus ne veut pas d’applications 32 bits (qui veut des applications 32 bits en 2022 ?). Vous pouvez aussi sélectionner Vulkan à la place de OpenGLES3. Nous reparlerons de Vulkan plus tard, mais ça ouvre des possibilités intéressantes pour la suite.
Enfin dans Advanced APK Packaging, vérifiez bien à ce que Package for Oculus Mobile devices soit rempli avec les casques que vous visez, à savoir Oculus Quest et/ou Oculus Quest 2.
Si vous avez un keystore, vous pouvez le copier dans VotreProjet/Build/Android et renseigner les paramètres dans Distribution Signing.
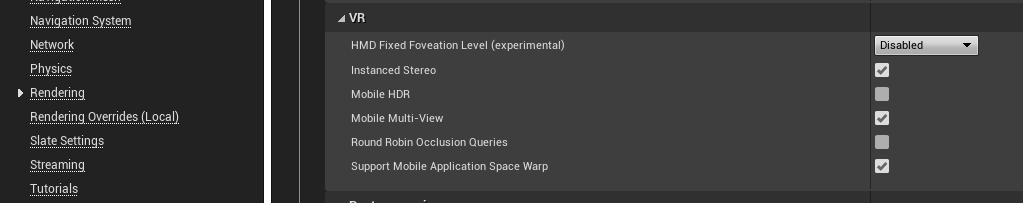
Côté optimisations, rendez vous dans Rendering > VR et cochez Instanced Stereo (PC), Mobile Multi View (Quest) et Application Space Warp si vous utilisez le Fork Oculus (voir plus bas).

Il n’est pas possible d’activer le Mobile HDR sur Quest, mais si vous développez sur un autre device Android, alors vous pouvez l’activer, ça désactivera par contre le Mobile Multi View, mais vous permettra de faire du Post Processing !
Construire un APK pour le déploiement sur Store
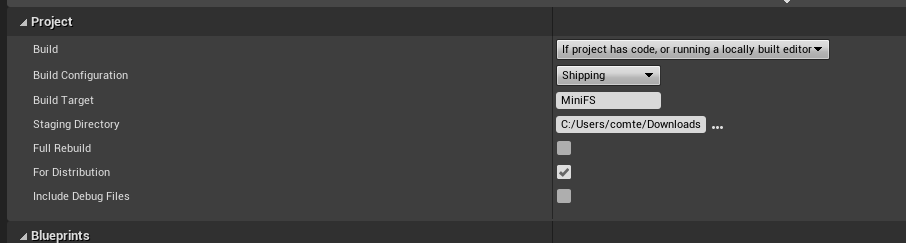
Rien de plus simple, il suffit de retourner, encore une fois, dans les Project Settings > Packaging et de sélectionner Shipping dans Build Configuration et cocher For Distribution.

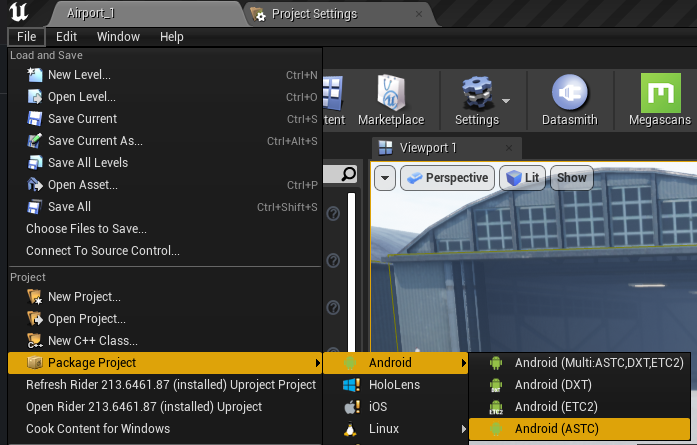
La dernière étape est relativement simple, il faut aller dans le menu File > Package Project > Android > Android (ASTC).

J’insiste sur le fait qu’il faut choisir un dossier de build différent de celui du projet. Vous pouvez avoir un dossier dédié quelque part par exemple.
Les plus du Fork Oculus
Oculus dispose d’un fork d’Unreal Engine avec des fonctionnalités supplémentaires, c’est ce que j’utilise par exemple sur mes projets Quest. Vous pouvez activer 3 choses intéressantes
- L’utilisation du Relay Facebook pour gérer vos sessions multi-joueurs en ligne
- L’activation de l’Application Space Warp sur Quest, qui va booster drastiquement votre FPS ! (en réalité ça va le baisser, mais c’est un autre sujet)
- L’activation des Subpass Vulkan permettant de faire du Tonemapping et d’autres effets sympa, sans passer par la case Post Processing (ça ne permet PAS de faire des effets Screenspace).
A vous de jouer !
Vous avez toutes les cartes en main pour développer de belles applications pour Android et/ou Oculus Quest. N’oubliez pas consulter les documentation d’Unreal et d’Oculus pour plus de détails sur certaines techniques comme l’Application Space Warp ou le Forward Renderer+ par exemple.