Le moteur Unity permet de déployer relativement facilement sur desktop et mobile, cependant sur les plateformes mobiles, il y a parfois des subtilités à prendre en compte. Par exemple si vous voulez déployer sur Windows Phone, il faudra générer la solution Visual Studio depuis Unity, puis ouvrir cette dernière pour déployer votre jeu sur un téléphone, il faudra évidement configurer la solution correctement (nom d’assembly, vignettes, etc..). C’est presque la même chose avec les applications « Modernes » pour Windows 8, à l’exception que le déploiement sur autre chose que votre propre PC est… différent. Effectivement, vous ne pouvez pas brancher votre tablette à votre PC et demander à Visual Studio de déployer dessus. Il va falloir faire du déploiement et du débogage à distance via le réseau : Le remote debugging.
Créer la solution pour Windows 8

La première étape est de créer la solution Visual Studio pour votre jeu. Pour ceci vous devez aller dans le menu File puis cliquer sur Build Settings…
La fenêtre de gauche apparaît, passez sur le profil Windows Store Apps. Vous pouvez choisir le type de solution générée, j’utilise pour ma part du C# car la version C++ est affreuse à configurer. Le SDK est réglé sur 8.1 ce qui veut dire que l’application ne sera disponible que et uniquement que pour Windows 8.1 (RT et Standard). Si vous cochez Unity C# Project cela vous générera une nouvelle solution dans votre projet Unity qui sera dédiée à Windows 8, dans cette solution vous aurez par exemple accès aux APIs de .Net 4.5.1. Pour cet exemple on reste simple et on ne coche rien. Mais vous savez désormais à quoi correspondent chaque options. Un petit clic sur le bouton build et après avoir choisi d’emplacement de la solution, celle-ci sera générée. Sachez que si une solution existe déjà, alors celle-ci est mise à jour et pas écrasée. Ainsi n’ayez pas peur de devoir tout reconfigurer à chaque fois 😉
Configuration de la solution dans Visual Studio
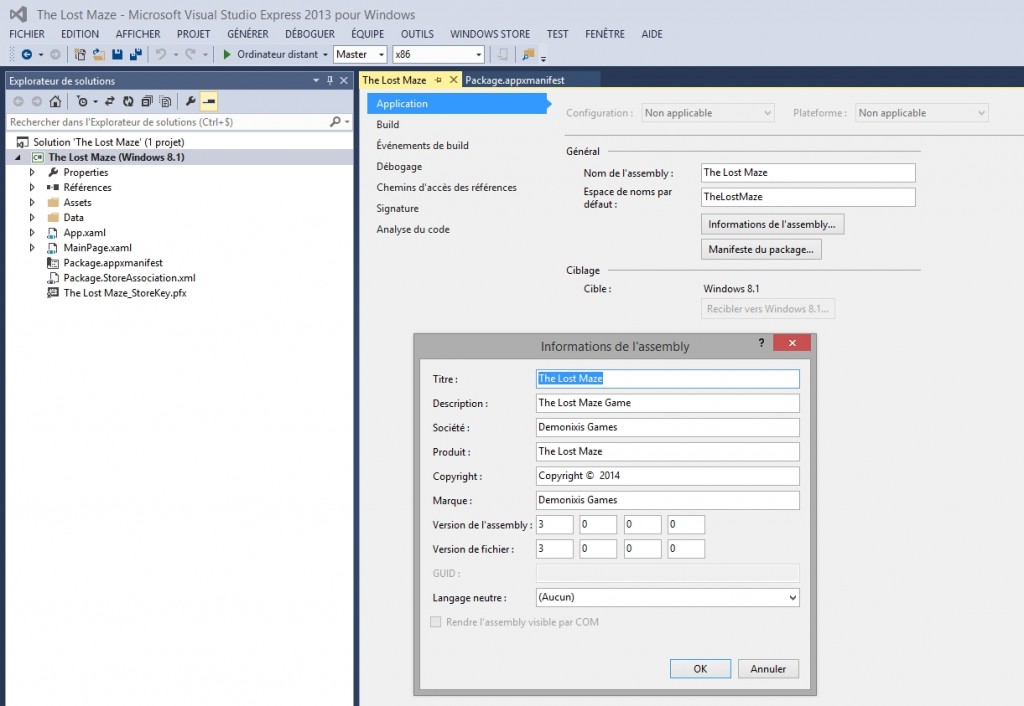
A partir de là il y a plusieurs choses à faire, vous devez modifier le fichier Package.appxmanifest pour choisir les différentes tailles de tuiles, mais aussi pour renseigner les paramètres spécifiques de votre jeu (accès à internet, à l’espace de stockage interne, etc…). Une chose importante ensuite est de modifier le nom de l’assembly (l’exécutable) et l’espace de nom. Pour cela il faut faire un clic droit sur le nom du projet, dans mon cas c’est The Lost Maze (Windows 8.1) et cliquer sur propriétés.

Une fois que le nom de l’assembly est changé et que l’espace de nom par défaut est choisi, il faut changer le nom de l’exécutable et l’espace de nom des fichiers générés par Unity car ceux-ci ont comme nom d’exécutable Template et comme espace de nom… Template aussi.
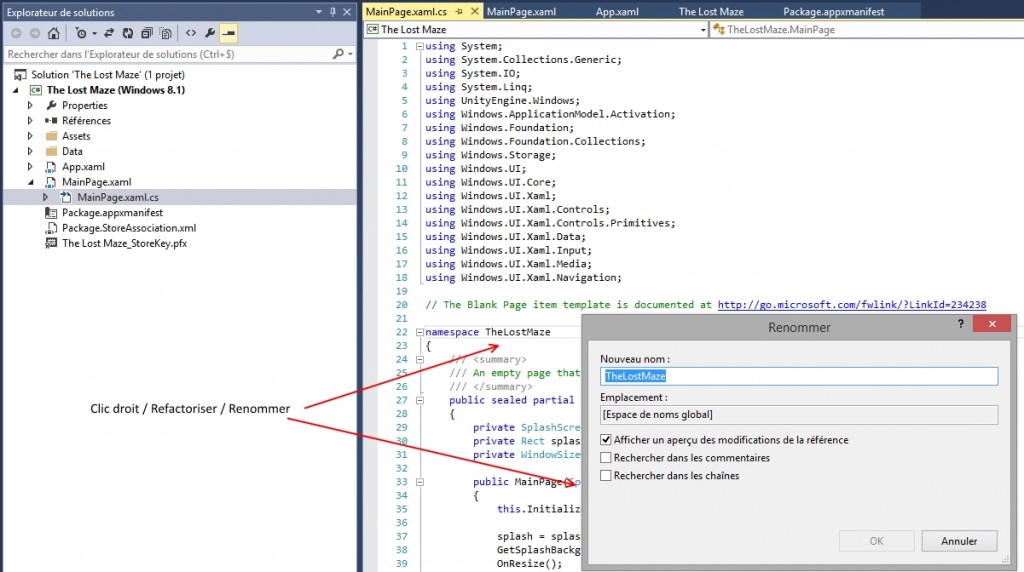
Heureusement, Visual Studio est un outils complet et puissant et en utilisant la fonction de renommage, nous allons faire ça d’un coup. Commencez par ouvrir le fichier MainPage.xaml.cs et faites un clic droit sur l’espace de nom par défaut. Choisissez Refactoriser puis Renommer. Entrez l’espace de nom adéquate dans la boite de dialogue et appuyez sur OK.

Maintenant il faut ouvrir le fichier App.xaml et le modifier de telle sorte que l’espace de nom et le nom de l’exécutable soient correctes. Normalement pour l’espace de nom c’est bon, il faut changer celui de l’exécutable.
<Application
x:Class="TheLostMaze.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TheLostMaze">
</Application>
Le nom de l’application est en deuxième ligne et possède l’extension .App. Normalement l’avant dernière ligne doit contenir le bon espace de nom (local= »using:votreNamespace »). A partir de là vous pouvez tenter de construire et déployer le jeu sur votre PC et/ou le simulateur.
Il est possible que vous rencontriez l’erreur suivante si vous avez déjà généré une solution avant la sortie de Unity 4.5.
error CS1502: La méthode surchargée correspondant le mieux à 'TheLostMaze.MainPage.MainPage(SplashScreen)' possède des arguments non valides error CS1503: Argument 1 : impossible de convertir de 'Windows.ApplicationModel.Activation.SplashScreen' en 'SplashScreen'
Pour résoudre ce problème rendez vous dans App.xaml.cs à ligne 81. Vous avez cette ligne :
var mainPage = new MainPage(splashScreen);
Il faut la remplacer par ceci
var mainPage = new MainPage(new SplashScreen());
Et là votre solution pourra de nouveau être construite.
Désormais vous pouvez tenter un déploiement en local ou dans le simulateur, tout devrait fonctionner correctement.
Déployer sur votre tablette Windows
Pour déployer sur tablette il y a deux choses à faire, nous devons dans un premier temps installer le programme Remote Debugger dessus, puis configurer Visual Studio afin de déployer dessus.
Sur votre tablette, rendez vous à cette adresse pour télécharger le remote debugger, il y des packages pour processeurs ARM, x86 et x64. Si votre modèles est sous Windows RT alors il faudra prendre le package ARM, sinon il y a de grandes chance que vous utilisiez une tablette avec système 32 bit donc c’est le package x86 qu’il faudra télécharger. Cet outils permet de faire du débogage à distance pour n’importe qu’elle type de machine en réalité, d’où la présence d’un package x64. Une fois le package installé il faudra suivre les indications à l’écran.
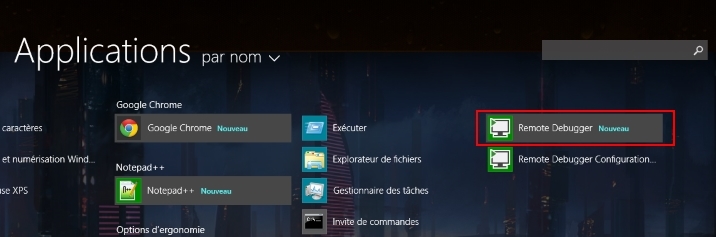
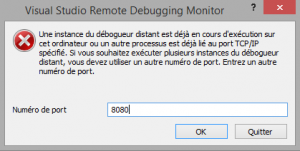
Vous pouvez lancer l’exécutable Remote Debugger qui doit être présent dans les nouvelles applications installées. La première fenêtre vous demandera sur quel port il faut lancer le serveur de débogage, pour ma part j’utilise le port 8080, mais libre à vous de mettre celui que vous voulez (il faut qu’il ne soit pas déjà utilisé par une autre application évidement !).

En validant vous devriez avoir le résultat ci-dessous.

Activer le déploiement à distance dans Visual Studio
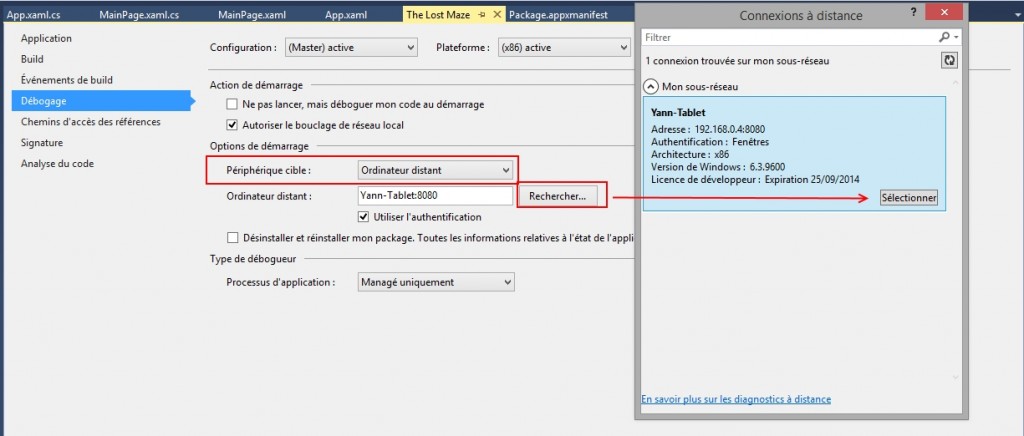
Vous pouvez revenir dans Visual Studio maintenant et aller dans les propriétés du projet, puis dans l’onglet débogage.

Il reste deux étapes, premièrement vous devez sélectionner Ordinateur distant dans l’option Périphérique cible. Ensuite cliquez sur Rechercher… pour visualiser les appareils disponibles sur le réseau pour faire du débogage à distance. Comme vous venez de configurer votre tablette, vous devriez la voir apparaître dans la liste des sous-réseaux. Il suffit donc de la sélectionner pour terminer l’opération.
Maintenant vous pouvez cliquer sur sur le bouton de déploiement pour enfin lancer le jeu sur votre tablette ! Comme vous passez par le réseau ça peut être plus ou moins long.
Attention aux profils de construction, vous avez accès à Debug, Release et Master. Je vous recommande de n’utiliser Debug que lorsque vous avez un morceau de code très précis à déboguer car ce mode est très lent. En Master par exemple j’obtiens 30 FPS sur une scène alors qu’en Debug je suis à 4 FPS…
Conclusion
Nous avons vue comment mettre en place le déploiement depuis Unity vers votre tablette Windows, cette opération n’est pas très complexe mais demande tout de même un petit temps de préparation la première fois. Je vous recommande de toujours valider le fonctionnement de votre jeu sur votre PC et sur le simulateur avant de le déployer sur la tablette car cette opération n’est pas la plus rapide. Aussi il ne faudra pas oublier de passer sur le profil Master pour obtenir les performances normales, car le mode Debug est réservé au débogage et vue que nous travaillons à distance, cette opération est très lente.
Vous développez un jeu à destination du Windows Store ? N’hésitez pas à partager vos avancés en laissant un commentaire !