Vous connaissez sans doute des jeux comme Miniville, La brute et Minecraft, ils ont tous un point en commun : Ce sont des jeux web, c’est à dire que vous n’avez pas besoin de les installer sur votre ordinateur car ils fonctionnent directement dans votre navigateur. Certains utilisent le plugin Flash alors que d’autres utilise Silverlight, Unity 3D ou Java ; Il existe aussi d’autres types de jeux qui n’utilise aucun plugin, je veux bien sur parler des jeux web en HTML et JavaScript ! Depuis la montée en puissance de HTML5 on voit fleurir presque tous les jours de nouveaux Framework et outils de développement qui permettent souvent de construire des jeux multiplateformes et multidevices, entendre par là des jeux qui fonctionnent sur tous les systèmes ayant un navigateur web récent
- Desktop (PC, Mac, Linux)
- Mobile (Android, iOS, WP7)
- Télévision connectée
Techniquement il y a 2 méthodes pour créer des jeux web en HTML5. On peut utiliser la méthode classique avec les éléments du dom (donc des balises <div> par exemple que l’on déplace avec du code JavaScript) qui est pour le moment la méthode la plus performante pour faire de la 2D « multidevice », vous noterez que nous n’avons pas besoin de HTML5 pour cette méthode car nous n’utilisons rien de nouveau. La 2éme méthode consiste à utiliser la nouvelle balise <canvas> introduite par HTML5 qui permet de dessiner directement dedans. Utiliser <canvas> permet aussi de faire de la 3D via WebGL (l’implémentation d’OpenGL ES 2.0 sur les navigateurs web).
Sur le papier c’est plutôt pas mal parce que programmer une application web ne demande presque rien au niveau des ressources, en fait un simple navigateur web et un éditeur de texte suffisent (oui, même pour développer un jeu en 3D :D). Au revoir donc les gros EDI, les commandes consoles, les multiples dépendances à installer, seulement en vérité tout n’est pas encore rose, mais ça va venir. Voyons ensemble les points qui sont encore bloquant en ce début d’année :
- Tous les utilisateurs n’ont pas un navigateur récent (Exit IE < 9, Firefox < 3.6) ;
- Les performances entre Desktop et mobile sont parfois affolantes ;
- Il n’y a pas de navigateur de référence et les implémentations des fonctionnalités peuvent être absentes sur certains navigateurs (ou mal prise en charge).
Il faut aussi prendre en compte que pour développer « proprement » des jeux web il va falloir apprendre un nouveau langage, le JavaScript et celui-ci est vraiment différent des langages que l’on peut avoir l’habitude d’utiliser. Le JavaScript est un langage où tout est fonction, ainsi une classe sera une fonction qui contiendra d’autres fonction par exemple.
// --- Une classe Point en JavaScript --- //
function Point(x, y)
{
this.x = x;
this.y = y;
this.toString = function ()
{
return "x: " + this.x + " - y: " + this.y;
}
}
// Déclaration d'une méthode à la classe Point
Point.prototype.add = function (point2)
{
this.x += point2.x;
this.y += point2.y;
}
var point = new Point(15, 45);
console.log(point.toString()); // x: 15 - y: 45
var point2 = new Point(10, 6);
point.add(point2); // On ajoute point2 à point
console.log(point.toString()); // x: 25 - y: 51
Voilà par exemple une classe Point en JavaScript. Alors certains crierons peut être au scandale, d’autres trouverons ça bien, si le sujet vous intéresse je vous recommande vraiment le tutoriel « Dynamisez vos pages web » du Site du Zéro, principalement sa partie III qui explique en profondeur la programmation orientée objet. Pour avoir des notions plus avancées le blog « Braincracking » de Jean Pierre Vincent est une mine d’or.
Des Framework et des outils 2D
Je ne vais pas vous faire une liste car elle serait vraiment trop longue mais je vais vous présenter rapidement quelques outils et Framework.
Jaws
Jaws est un Framework JavaScript exploitant la balise <canvas> ou le dom (au choix) et permet très facilement de créer des jeux 2D. Sa grande force pour moi est d’une part son implémentation du pattern GameState qui accélère vraiment le développement, vous créez vos classes d’état de jeu (Menu, Jeu, GameOver) et Jaws fait le reste, et d’autre part sa gestion des Sprite (animation, rotation, etc..) et des TileMap (Scrolling automatique).
// Etat du jeu
function GameState
{
this.setup = function() { // Initialisation }
this.update = function() { // mise à jour }
this.draw = function() { // Affichage }
}
// On switch sur l'état GameState
jaws.start(GameState)
Nous sommes devant un schéma classique, la méthode setup() permet d’initialiser les différents objets et ressources du jeu comme les Sprites, la Map, etc… et les méthodes update() et draw() sont appelées en boucle pour respectivement mettre à jour la logique du jeu et l’affichage. Un développeur qui connait déjà ce fonctionnement ne sera donc pas perdu et il faudra juste s’adapter à la notation des classes en JavaScript.
function PlayState()
{
var player
this.setup = function()
{
player = new jaws.Sprite({image: "monSprite.png", x: 10, y:100});
jaws.preventDefaultKeys(["up", "down", "left", "right"]);
}
this.update = function()
{
if(jaws.pressed("left")) { player.x -= 2; }
if(jaws.pressed("right")) { player.x += 2; }
if(jaws.pressed("up")) { player.y -= 2; }
if(jaws.pressed("down")) { player.y += 2; }
}
this.draw = function()
{
jaws.context.clearRect(0, 0, jaws.width, jaws.height);
player.draw();
}
}
// Au chargement de la page on charge les ressources
// Et on switch sur l'état PlayState
window.onload = function()
{
jaws.assets.add("monSprite.png")
jaws.start(MenuState)
}
Dans cet exemple la classe de jeu PlayState contient un Sprite qui peut se déplacer dans les 4 directions. Vous noterez qu’avant de lancer l’état PlayState nous préchargeons la texture utilisé par le Sprite. La méthode jaws.assets.add() prend en paramètre une ressource ou un tableau de ressources. Vous pouvez télécharger ce Framework sur Github et essayer les nombreux exemples via le site officiel.
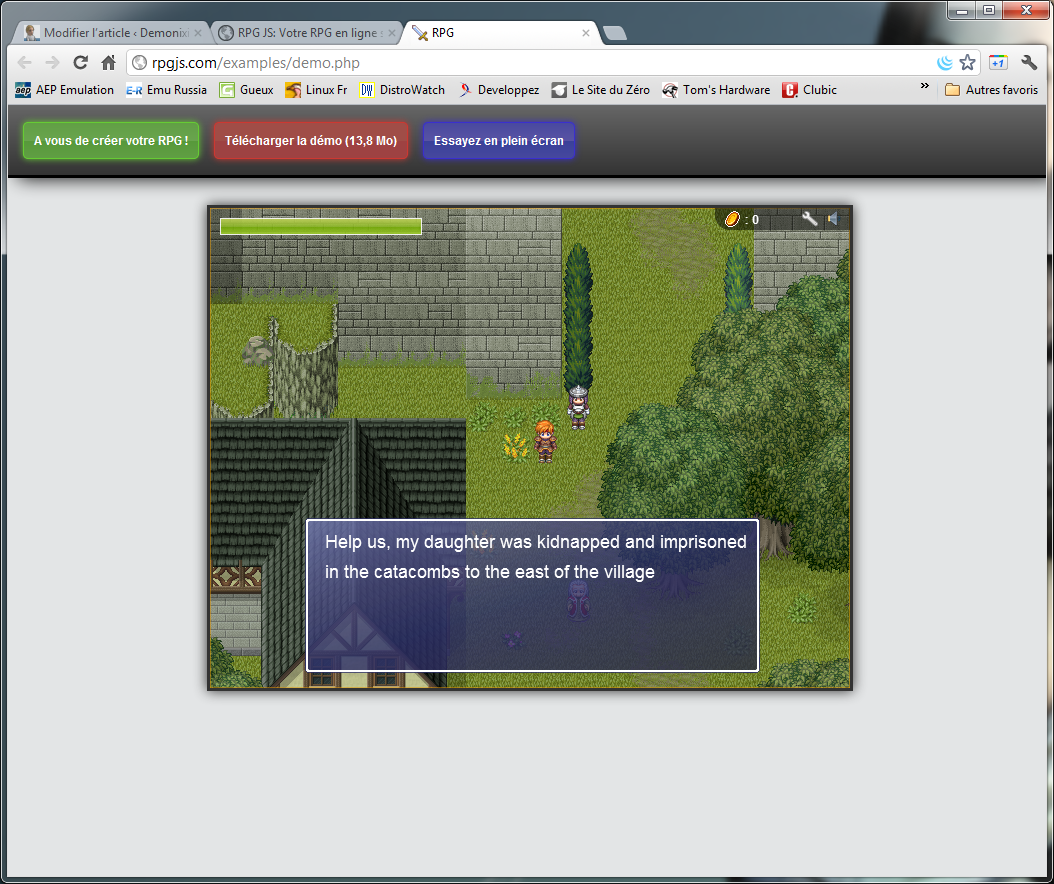
RPG JS : RPG Maker dans votre navigateur !

Oui vous avez bien lu, RPG JS est une librairie JavaScript qui va vous permettre d’utiliser vos créations (maps et évènements) issues de RPG Maker XP directement dans votre navigateur Web.
Pour utiliser cette librairie il faudra que votre dossier web ai la même structure qu’un projet RMXP, donc que vous ayez un dossier audio, data, database, graphics qui eux même contiennent d’autres dossiers qui contiennent à leurs tours les ressources du jeu.
Je vous recommande de consulter la documentation qui est vraiment très bien faite et très accessible (c’est un point qu’il faut noter), les exemples ainsi que les tutoriels pour essayer ça rapidement.
var rpg;
RPGJS.loadPath = "../rpgjs/core/";
RPGJS.load(function() {
rpg = new Rpg("canvas_rpg");
rpg.loadMap('MAP001', {
tileset: '023-FarmVillage01.png',
player: {
x: 26,
y: 18,
filename: '001-Fighter01.png'
}
}, function () {
rpg.setScreenIn("Player");
});
});
Dans le code précédent nous chargeons une map à l’écran avec son personnage. Pour finir sachez que ce projet est réalisé par une équipe Française, qu’il est Open Source et disponible sur Github. Pour finir j’aimerais vous parler de EasyRPG, c’est un projet fou qui vise à recréer l’éditeur de RPG Maker XP pour les systèmes d’exploitation Windows et Linux. Ce projet Open Source avance bien et à terme il pourrait être une alternative plus qu’efficace face à RPG Maker XP qui lui est payant.
Construct 2
Construct 2 est un de ces outils qui va vous permettre de créer sans aucune programmation un jeu de toute pièces ! Si vous avez déjà mis les mains sur The Game Factory ou encore Multimedia Fusion alors sachez que c’est exactement pareil, une surface permet de déposer des décors, des personnages, etc.. et un éditeur d’événement va permettre de donner vie à tout ce petit monde.
 On pense souvent que ce genre de logiciel est bridé car on a pas la main sur le code mai détrompez vous car vous avez énormément de possibilités :
On pense souvent que ce genre de logiciel est bridé car on a pas la main sur le code mai détrompez vous car vous avez énormément de possibilités :
- Utilisation de Box2D pour la physique ;
- Support des appareils mobiles ;
- Support Facebook/Chrome Web Store ;
- Différents Editeurs (évènements, particules, et j’en passe).
Vous pouvez le télécharger gratuitement sur le site officiel après ça un tour dans la documentation et dans les tutoriaux du site vous permettrons de maitriser un peu la bête.
Et la 3D ?
Oui parce qu’on peut aussi faire de la vrai 3D avec un navigateur web maintenant, par contre j’attire votre attention sur plusieurs points avant de commencer :
- Comme sur un PC Fixe il faut une bonne carte graphique pour faire de la 3D ;
- Il faut un navigateur très récent, idéalement la dernière nightly de Firefox ou de Chrome ou au minimum une version Beta pour avoir de bonnes performances et une prise en charge optimale ;
- Internet Explorer 9 et 10 ne fonctionnent et ne fonctionnerons pas avec WebGL, on pourra cependant utiliser un plugin spécialisé ou la Chrome Frame ;
- Les spécifications ne sont pas encore terminées et les choses peuvent encore changer.
WebGL est donc une implémentation d’OpenGL ES 2.0 dans les navigateurs web, il permet via du code JavaScript d’exploiter directement votre carte graphique pour faire les calculs de rendus, cela permet d’afficher des formes complexes dans un environnement en 3 dimensions, exactement comme le fait Flash depuis le lecteur 11 à la différence prêt que Flash est limité à OpenGL 1.3 et DirectX 8.
Il existe là aussi une liste de moteur 3D, Framework et autres librairies pour faire de la 3D avec WebGL dans votre navigateur. J’ai choisis de vous présenter Three.js car c’est le Framework que j’utilise pour mes projets perso, on le retrouve aussi beaucoup sur des postes dédiés à WebGL. Il est donc incontournable et en plus, c’est mon coup de coeur
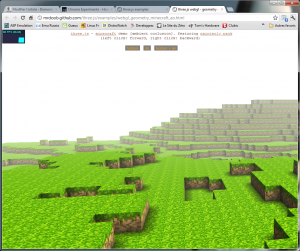
Three.js
Three.js est un Framework 3D très utilisé actuellement pour réaliser rapidement des démos 3D sur le web, il est Open Source et son code est disponible sur Github. Il est relativement facile de créer un petit monde en 3D avec ce Framework car il contient déjà tout un tas de classes et d’utilitaires pour nous faciliter la vie. On trouvera par exemple un importeur Collada et json pour charger et afficher des modèles 3D, mais ce n’est pas tout car il y a aussi des scripts pour Blender pour convertir vos modèles issus de 3D Studio Max (.3ds) et d’autres éditeurs comme le format obj. On trouve aussi sur le web d’autres convertisseurs pour par exemple convertir un modèle MD2 (le format utilisé dans Quake 3) en json.

Vous pouvez retrouver un tas de démonstrations et d’exemples sur la page Github du projet mais aussi sur le site Chrome Experiments. Three.js est très populaire, on trouve d’ailleurs un tas d’extensions et d’utilitaires pour accélérer les développements, je ne vais pas tous les citer mais voici les principaux. Il y a aussi tout un tas d’autres démonstration techniques plus folles les une que les autres mais je vous recommande vraiment « Hello Racer » qui vous propose de piloter une formule 1 ! L’avantage de cette démo est de proposer 3 méthodes d’affichage : WebGL, Flash ou Unity 3D, faites donc des tests pour voir quelle démo est la plus performante et laquelle charge le plus vite
// Création du gestionnaire de rendu
var renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(width, height);
document.getElementById("canvasContainer").appendChild(renderer.domElement);
renderer.setClearColorHex(0xEEEEEE, 1.0);
renderer.clear();
// Déclaration de la caméra
var camera = new THREE.PerspectiveCamera(45, 640 / 480, 1, 10000);
camera.position.z = 300;
// La scène qui représente la vue
var scene = new THREE.Scene();
// Création d'un cube 3D
var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xAAC0EE});
var cube = new THREE.Mesh(new THREE.CubeGeometry(50, 50, 50), cubeMaterial);
// On ajoute le cube à la scène
scene.add(cube);
// Affichage
renderer.render(scene, camera);
Ce code permet d’afficher un cube bleu dans une balise <canvas> de 640×480 le tout est vraiment facilité par Three.js
THREEx.js
C’est une série de plugins qui va vraiment vous simplifier la vie ! Du chargement de Skybox à la detection du clic de la souris sur un modèle 3D presque tout y est. Voici quelques plugins bien pratiques que l’on utilisera souvent :
- THREEx.domevent.js permettra de detecter un clic de souris sur un objet 3D
- THREEx.Fullscreen.js pourra être utilisé pour passer en mode « plein écran » si ce mode est supporté par votre navigateur
- THREEx.KeyboardState.js va gérer les évenements clavier
- THREEx.screenshot.js facilitera la prise de capture d’écran
- THREEx.WindowResize.js prendra en charge le redimensionnement de l’écran
Il y en a encore bien d’autres et je vous recommande vraiment d’aller jeter un oeil sur la page Github du projet pour voir tout ce que vous pouvez ajouter.
Stats.js
Cet utilitaire affichera les ressources utilisées par votre application, c’est facile à mettre en place et on ne peux que le recommander lors de la phase de développement pour voir et comparer les performances entre PC et navigateurs web. Vous pouvez le télécharger à cette adresse (toujours sur Github ;))
Et pour finir
Il y a encore tellement à dire sur le sujet mais je pense que nous avons fait un premier tour très intéressent. Effectivement on pourrait parler de tout un tas d’autres choses comme les outils pour développer avec JavaScript (les IDE, les debuggeurs, les plugins pour navigateurs, etc..) mais aussi de la monétisation d’un jeu web ou encore du port d’un jeu vers les mobiles en utilisant des Framework comme PhoneGap.. Mais je vais m’arrêter là pour le moment et vous laisser avec quelques liens forts utiles si le sujet vous intéresse, voir vous passionne.
- HTML5 Game Development est un site très au taquet sur les dernières démos, outils et Framework pour faire des jeux HTML5 ;
- Le blog de Photonstorm (l’auteur de HTML5 Game Dev) est aussi une bonne ressource ;
- JS1K est une compétition où vous devez créer un jeu en JavaScript qui fait moins de 1 ko !
- Le blog MSDN (Microsoft) consacré à HTML5 ;
- JSGarden : Le CSS Garden du JavaScript
- Les ressources de Mozilla (Dashboard HTML5) ;
- Ce blog mais aussi mon lab.
Vous voulez débattre du sujet ? N’hésitez surtout pas à venir nous rejoindre sur Twitter ou encore sur Google+