C’est la rentrée alors voilà une toute nouvelle série de tutoriels consacrés à Unreal Engine 4 ! Dans ce premier tutoriel, je vous propose de créer un contrôleur en première personne (une camera FPS). Ce tutoriel part presque de zéro, il est quand même préférable d’avoir un peu d’expérience avec un autre moteur de jeu. Ce premier tutoriel sera ainsi l’occasion pour vous de vous familiariser avec l’éditeur, les Blueprint, etc... Pour le moment nous n’utiliserons pas de C++, nous ne travaillerons qu’avec l’éditeur visuel de script.
Avant de commencer : Ce tutoriel peut vous paraître peut être un peu long, mais rassurez vous, une fois que vous aurez compris comment ça fonctionne, vous pourrez refaire l’ensemble de cette page en moins de 5 minutes 😉
Création du projet
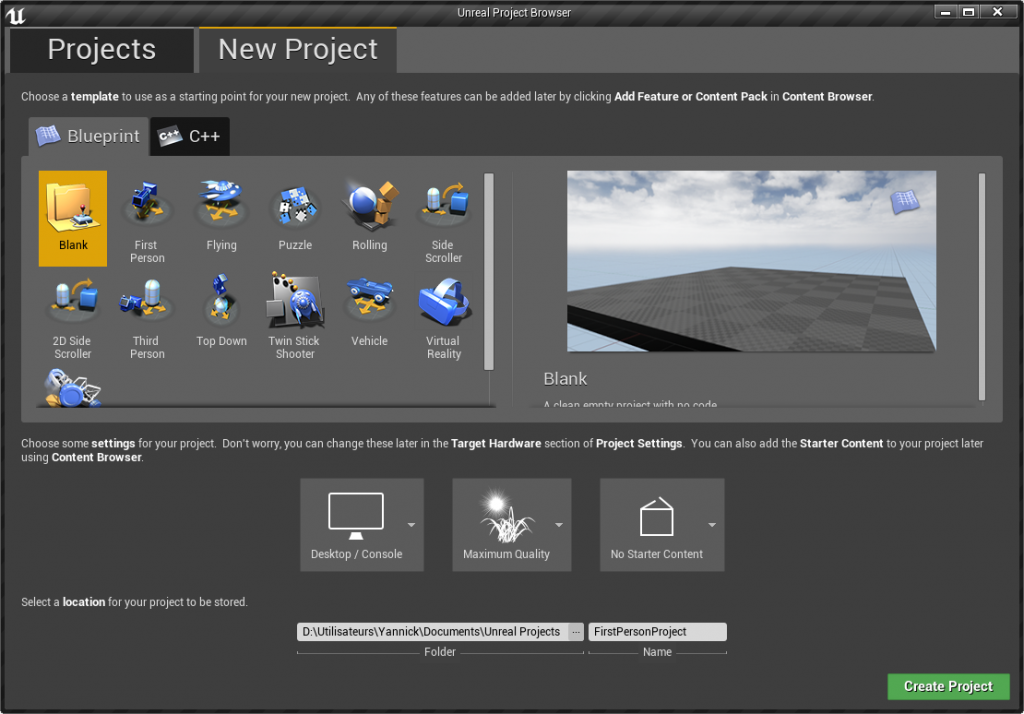
La première étape est évidement de créer un projet Blueprint vide, sans le Starter Content.

L’éditeur Unreal
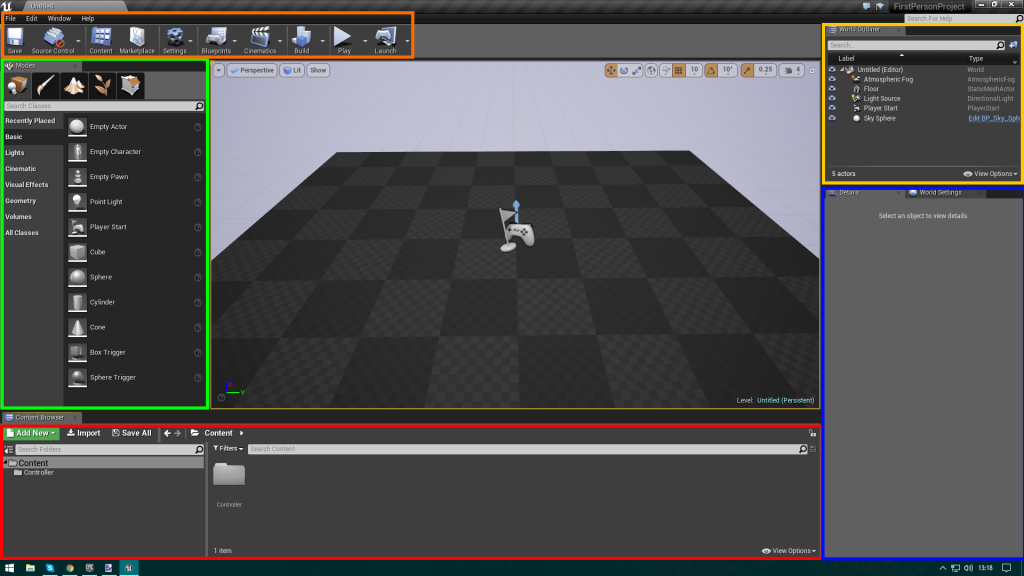
Comme c’est notre premier tutoriel complet sur Unreal, je vais prendre le temps de vous expliquer un peu comment fonctionne l’éditeur. Evidemment si vous utilisez déjà Unity, vous verrez qu’il y a beaucoup de similitudes !

La zone orangée représente la barre de menu et la barre d’action. Vient ensuite la hiérarchie de votre scène en jaune. Les panneaux dans le carré bleu permettent de configurer les entités de votre scène et de régler les paramètres du monde. Unreal Editor dispose comme tout bon moteur qui se respecte, d’une sélection d’objets et d’outils pour construire votre scène. Lumières, primitives, éditeur de terrain, éditeur de maillage, etc…
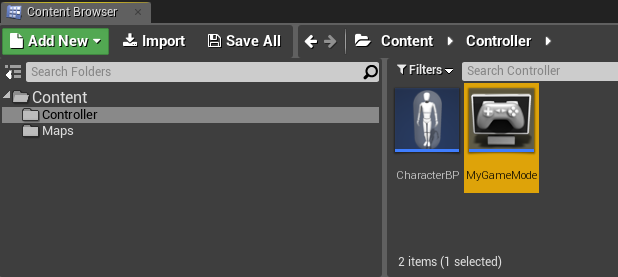
Enfin, la zone en rouge représente le Content Brower (le gestionnaire d’assets), c’est là où vous glisserez vos images, modèles et sons. Les assets importées sont automatiquement copiées et converties au format .uasset, il n’est pas possible de les modifier après cette étape. Vous devez donc conserver vos assets de base sur votre disque. Maintenant que vous êtes un peu plus familiarisé avec l’éditeur, nous allons pouvoir passer à la suite, je veux bien évidemment parler du réglage des entrées utilisateur !
Clavier, Souris, Gamepad ou Touch ?
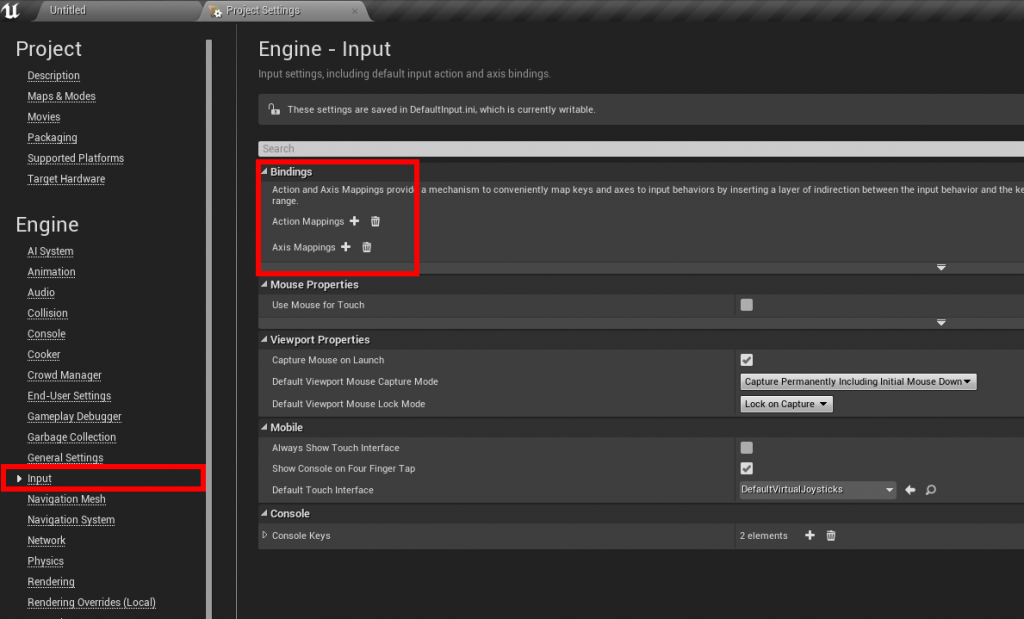
Une fois que votre projet est crée, vous ne pouvez pas encore utiliser le clavier, la souris ou le gamepad car le gestionnaire d’input est vide. Sur Unity il est pré-rempli avec Horizontal, Vertical, Fire1, etc.. Avec Unreal vous devrez le remplir manuellement pour chaque nouveau projet. A partir du menu en haut de l’éditeur, choisissez Edit / Project Settings, puis dans la liste de gauche, dans la catégorie Engine, sélectionnez Input.
Vous voyez le petit plus (+) à côté de Action Mappings et Axis Mappings ? Il servent respectivement à ajouter des boutons et des axes au gestionnaire. Pour notre contrôleur à la première personne nous allons définir les noms des axes et des boutons dont nous avons besoin.
Les axes
- MoveForward : Avancer
- MoveRight : Aller à droite
- Turn : Tourner sur l’axe X
- LookUp : Regarder en haut ou en bas
Les boutons
- Jump : Pour sauter
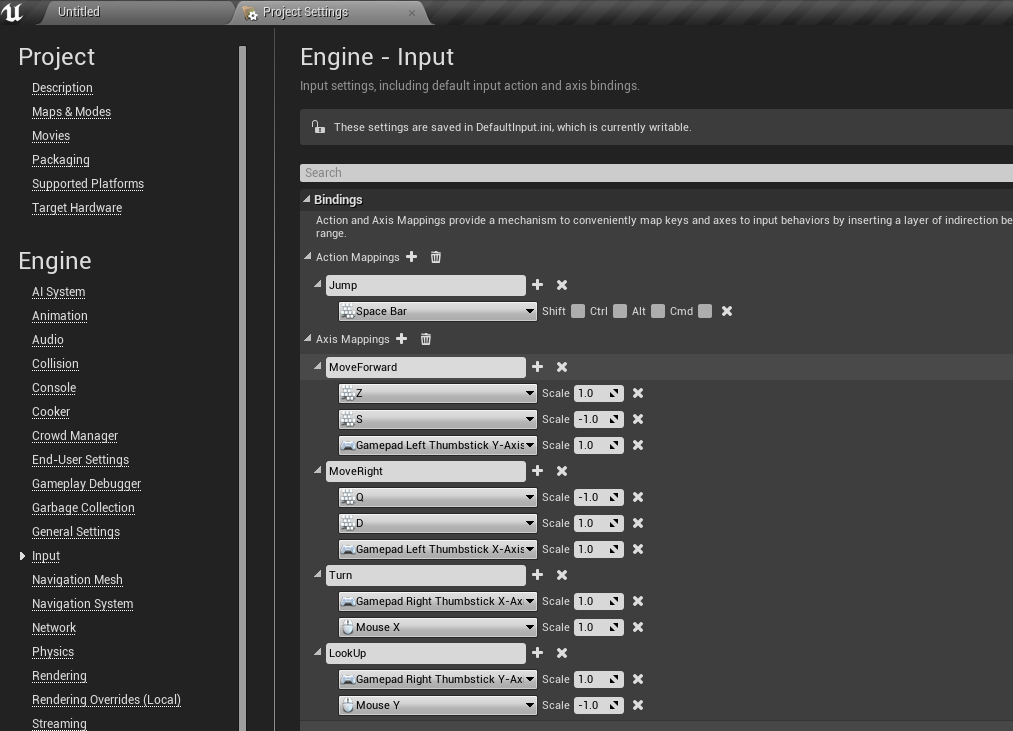
Evidemment vous pouvez utiliser les noms que vous voulez. Essayons d’ajouter la barre espace pour le saut. Cliquez sur le petit plus (+) de Action Mappings et nommez l’entrée Jump. Une ligne est apparue en dessous, cliquez dessus et tapez Space Bar. La première bonne nouvelles est que cette zone de recherche est très efficace car elle va s’auto-filtrer. Vous pouvez désormais aller sur Axis Mappings et faire de même pour les axes.
 Au fait, pourquoi ne pas utiliser d’axe MoveBackward et MoveLeft ? Parce que les axes sont analogiques et que leur valeur est comprise entre -1.0 et 1.0. Ainsi MoveForward permet d’aller en avant quand il vaut 1 et en arrière quand il vaut -1.
Au fait, pourquoi ne pas utiliser d’axe MoveBackward et MoveLeft ? Parce que les axes sont analogiques et que leur valeur est comprise entre -1.0 et 1.0. Ainsi MoveForward permet d’aller en avant quand il vaut 1 et en arrière quand il vaut -1.
Donc dans le cas de MoveForward encore, on pourra dire que la touche Z est équivalent à la valeur 1 et que la touche S à -1. On change ces valeurs avec la propriété Scale, mais je vous laisse regarder la capture d’écran suivante qui devrait répondre à toutes vos interrogations !
Vous voyez le petit cadenas qui se trouve sous le titre (Engine – Input) ?, il indique que le fichier qui stock les paramètres est ouvert en mode écriture, ce qui veut dire que les changements sont sauvegardés automatiquement.
Character et Game Mode : Un Duo incontournable !
Unreal Engine va mettre à votre disposition plusieurs types d’entités qui possèdent plus au moins de fonctionnalités. Certaines pourront être utilisée comme des points de spawn, d’autres comme de simple décors alors que d’autres seront des ennemis ou le joueur lui même.
Un peu de théorie
Actor : C’est l’entité de base, elle est équivalente au GameObject dans Unity. En réalité c’est un noeud vide sur la scène qui ne possède qu’un composant gérant ses transformations.
Pawn : Il hérite d’Actor, mais peut être contrôlé par un joueur et peut recevoir des événements input.
Character : C’est un Pawn amélioré qui peut marcher et sauter ! C’est ce que nous allons utiliser très prochainement !
Player Character : C’est un Character avec plus de fonctionnalités (notamment pour la gestion en réseau).
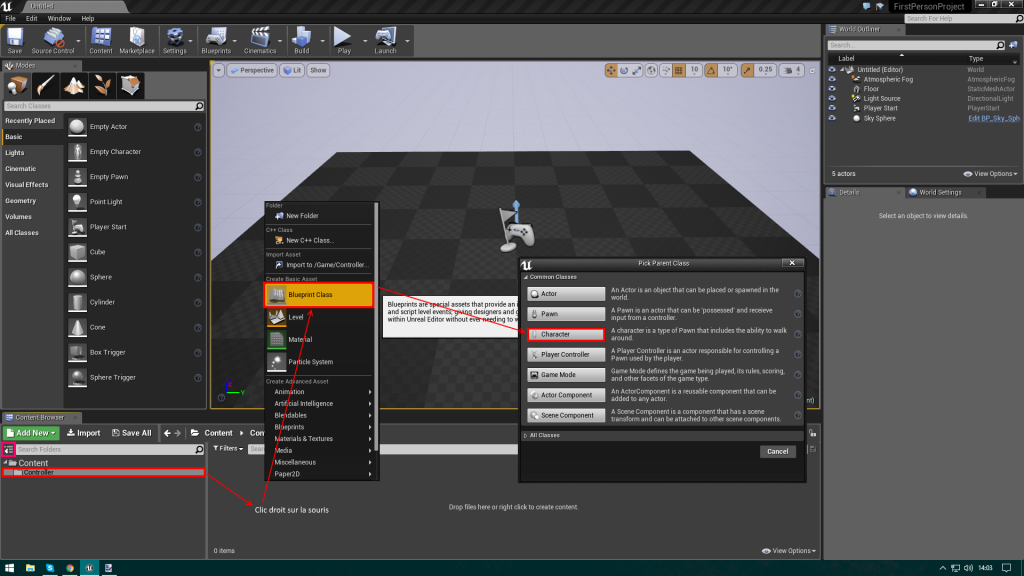
Dans le Content Browser (le gestionnaire d’assets), vous pouvez constater qu’il y a un dossier Content. Cliquez dessus et créez un dossier à l’intérieur que vous nommerez Controller. De là, dans la zone centrale du Content Browser, faites un clique droit, cela ouvrira un menu contextuel. Il faut choisir Blueprint, puis Character. Nommez le nouveau fichier : CharacterBP.
Ce premier Blueprint sera notre joueur, et ce fichier à lui seul permettra de configurer son aspect visuel ainsi que ses fonctionnalités. Recommencez la même opération mais cette fois-ci, au lieu de choisir Character, choisissez GameMode et nommez le MyGameMode. Cet objet un peu particulier va définir les règles de votre jeu. Vous allez par exemple pouvoir définir le nombre de joueurs, si le jeu peut être mis en pause ou pas, si c’est une cinématique, le gestionnaire d’interface utilisateur, etc… Un jeu complet aura plusieurs GameMode, un qui définira le fonctionnement de vos scénes cinématiques, un pour les menus et enfin un autre pour les phases de jeu par exemple.
Avant d’aller plus loin, je vous propose de sauvegarder votre Map (l’équivalent de la Scène avec Unity), même si cette dernière est vide. On commence par créer un dossier Maps à côté du dossier Controller. Puis dans le menu File / Save As.. Enregistrez la scène dans le dossier Maps sous le nom MyMap (Original non ?).
Game Mode : La pratique
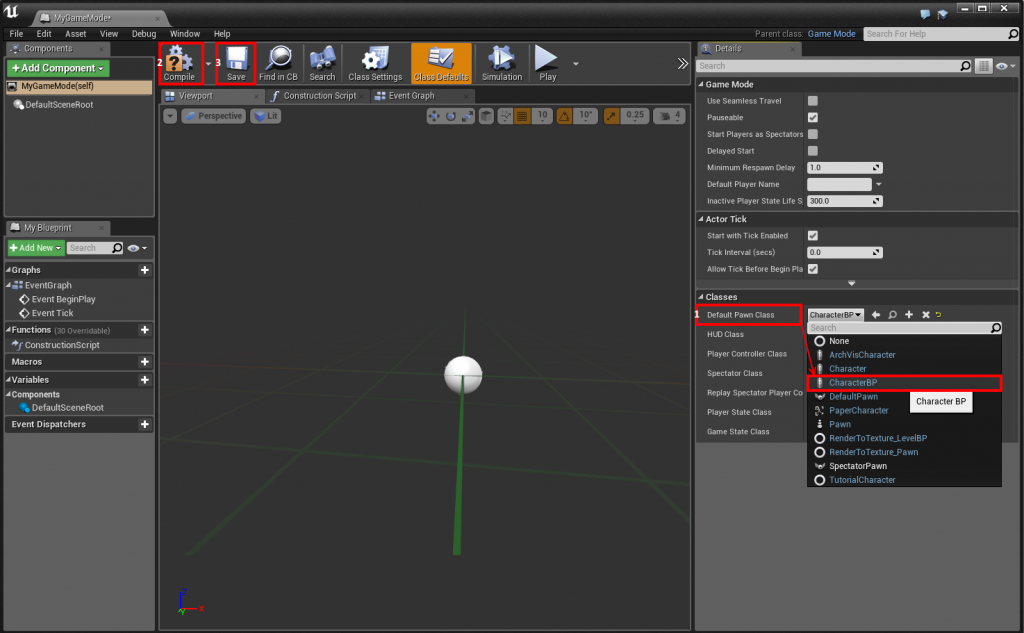
Cliquez deux fois sur votre GameMode depuis le Content Browser. Vous pouvez désormais configurer votre jeu via une pléthore de paramètres. Nous n’en changerons qu’un seul aujourd’hui, celui de la classe du joueur à utiliser par défaut. A droite, dans la catégorie Classes, il faut changer la valeur de Default Player Class, par celle que vous avez créer tout à l’heure, à savoir CharacterBP. Première révélation, un Blueprint est une classe !
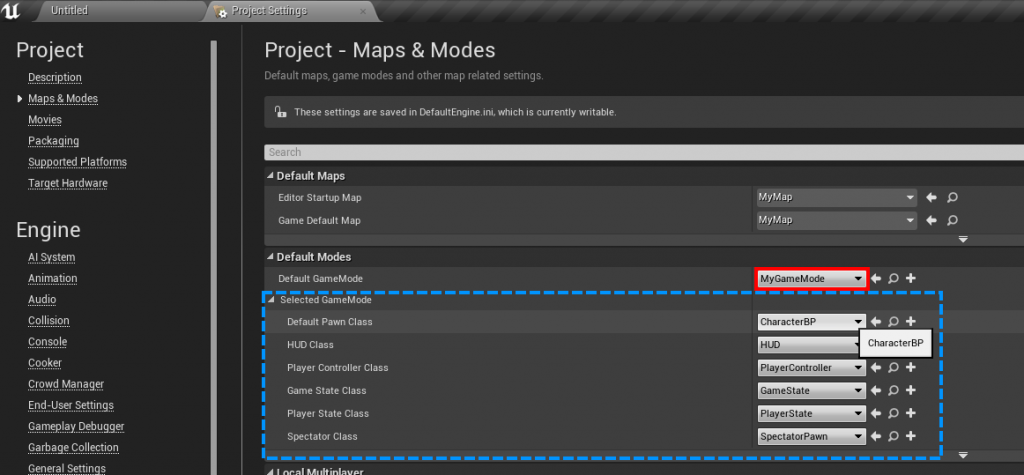
Pour ce tutoriel nous allons utiliser ce GameMode par défaut (car aujourd’hui nous n’avons qu’une seule scène et que c’est simple de faire comme ça.. et toc !). Rendez vous dans le menu Edit/ Project Settings. Dans la colonne de gauche, dans la partie Project, il faut choisir Maps & Modes. De là vous pouvez changer la valeur de Default GameMode et choisir celui que vous venez de créer, à savoir MyGameMode. Vous pouvez aussi, si vous le désirez, choisir la scène que vous avez sauvé juste avant en tant que scène principale.
D’ailleurs vous pouvez aller fouiller un peu dans Description pour changer le nom du jeu, lui ajouter une icône, etc… Maintenant que tout est en place, nous n’avons presque plus rien à faire.. C’est presque vrai en plus car nous n’avons qu’à créer le script visuel qui va déplacer notre joueur.
Premier pas en scripting visuel
Nous avons crée deux Blueprint tout à l’heure, ce sont des classes (comme en C++) avec des variables, des méthodes, mais au lieu d’être représenté sous forme de code, un Blueprint est représenté de manière visuel. Cela a ses avantages et ses inconvénients. Un bon paquet de fonctionnalités C++ sont accessibles via Blueprint, cela peut vous permettre par exemple de créer un jeu entier (sans gameplay complexe) sans coder une seule ligne de C++ ! Rassurez vous, vous pouvez aussi créer vos Blueprint en C++, mais ça c’est une autre histoire :-).
Commencez par ouvrir le fichier CharacterBP (qui pour rappel est le joueur) en double cliquant dessus, une fenêtre va s’ouvrir..

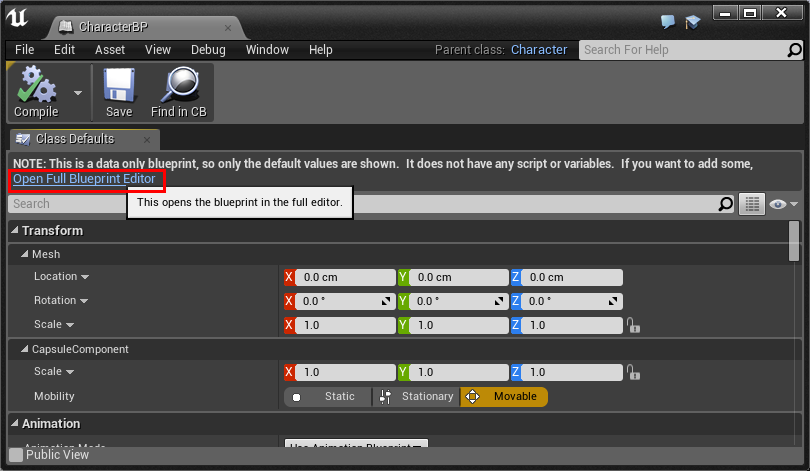
Il est possible que vous ayez cette fenêtre après avoir cliqué deux fois sur CharacterBP. Ceci est la vue simplifiée, cliquez sur Open Full Blueprint Editor (carré rouge) pour ouvrir l’éditeur complet.

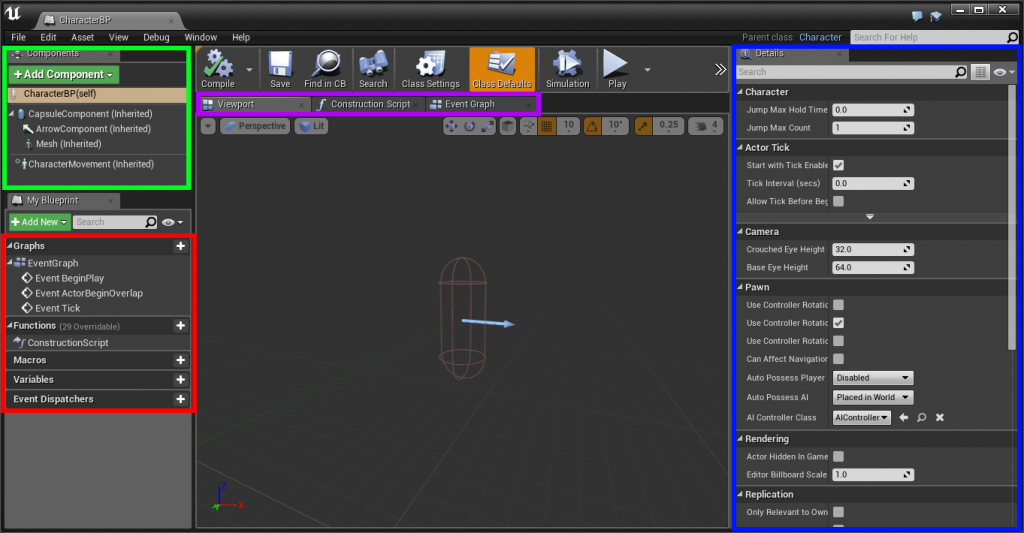
Cet éditeur va vous permettre de faire beaucoup de choses, c’est pour ça qu’il est un peu chargé 😀 Nous allons donc le découvrir petit à petit ok ? Rappelez vous juste que cette première vue va vous servir à paramétrer la partie visuelle de votre entité en lui ajoutant par exemple des composants (Rectangle vert). Qui dit Blueprint, dit fonctions, variables non ? Et bien dans le panneau représenté par le rectangle rouge, vous pouvez définir des variables, des fonctions et des événements. Le panneau en bleu est un inspecteur, tout ce qu’il y a de plus classique. Enfin les onglets vous permettront dans changer de mode (Conception, Construction, Event). Vous remarquerez qu’il n’y a pas de caméra et pourtant si vous essayez le jeu tout de suite, vous verrez qu’une caméra est bien présente. Elle est intégrée automatiquement, il n’est pas obligatoire de la rajouter. Cependant vous pouvez le faire si vous avez des choses spécifiques à faire dessus.
Passons tout de suite au vif du sujet, le scripting visuel, avec l’onglet Event Graph ! Vous pouvez déjà commencer par supprimer les trois blocs présents devant vous (touche Supprimer). Pour poser un nouveau nœud, il suffit de faire un clic droit, de là un menu contextuel s’ouvre et vous permet de rechercher ou sélectionner la fonction requise.
Votre premier Blueprint
Avancer, reculer, droite et gauche
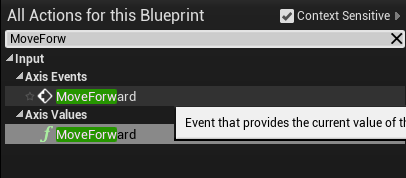
La première chose à faire est de récupérer l’événement MoveForward pour avancer ou reculer le joueur lorsque les touches Z/D sont appuyées, ou l’axe Y du stick droit du Gamepad est pressé. Pour cela faites un clic droit pour afficher le menu contextuel et tapez MoveForward. Vous avez deux options possibles, soit la valeur de l’axe, soit l’événement. Nous prenons l’événement (Axis Events).
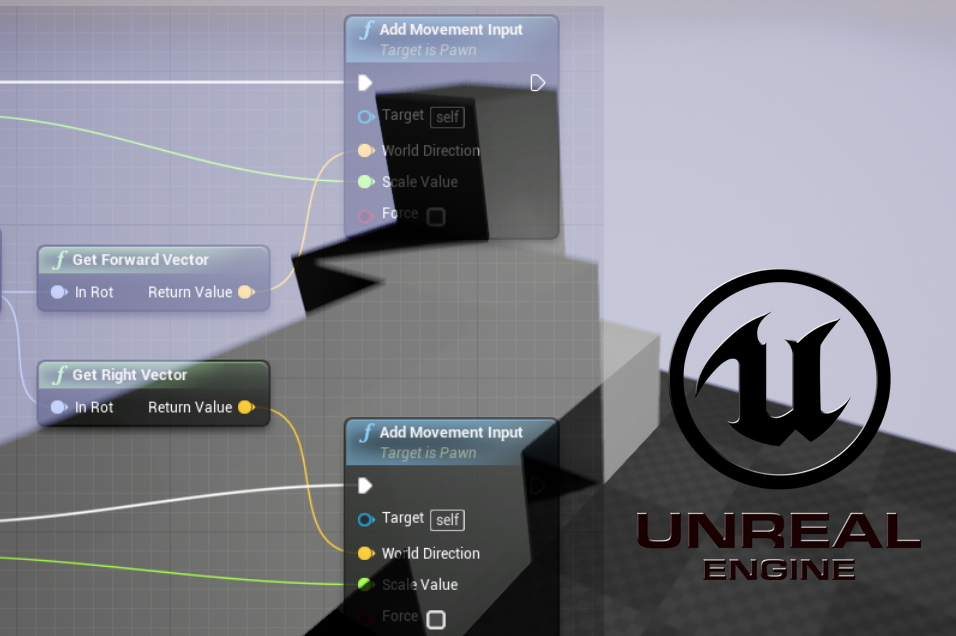
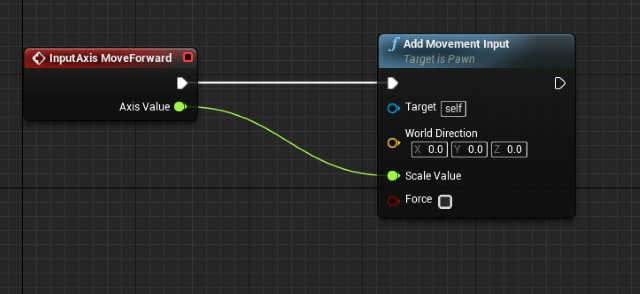
A partir de cet événement on peut très facilement dire que si l’axe à une valeur, alors il faut l’utiliser pour faire bouger le joueur. Pour cela on va utiliser un nœud AddMovementInput, avec les liaisons suivantes.
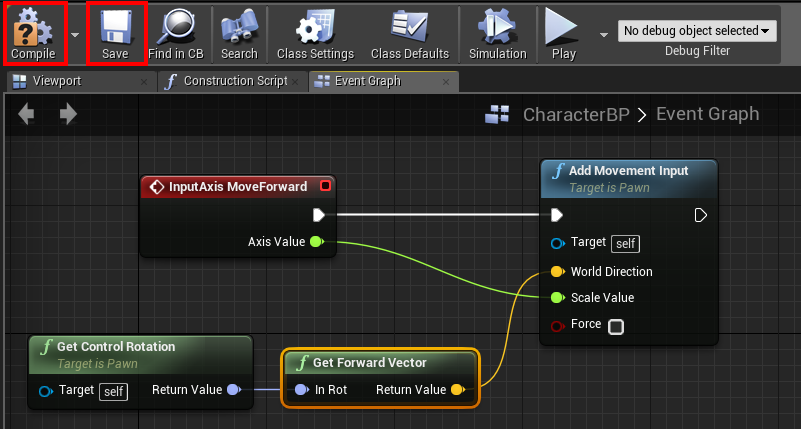
Les graphes se lisent de gauche à droite et là il faut lire : « Lorsqu’un événement MoveForward est envoyée, il faut déplacer l’objet actuel ». Le paramètre Scale Value défini la valeur de déplacement, c’est pour cela qu’elle est reliée au paramètre Axis Value. Cependant ce n’est pas terminé car la fonction AddMovementInput est incapable de savoir dans quelle direction il faut déplacer le joueur. Pour cela on va ajouter deux nouveaux nœuds, GetControlRotation et GetForwardVector !
On reprend.. On récupère la rotation du joueur, de là, on récupère le vecteur direction avant et on passe cette valeur à AddMovementInput via le paramètre World Direction. Maintenant vous pouvez compiler (bouton Compile), sauvegarder (bouton Save) et essayer (bouton Play). Après avoir cliqué sur la fenêtre de démo, vous pourrez avancer et reculer !
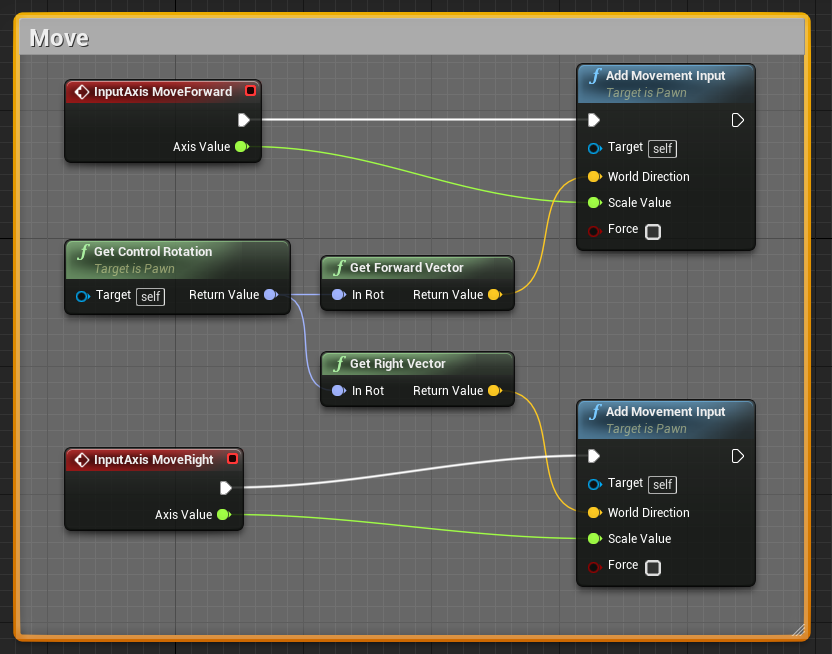
Voilà ce que donne le graphe complet pour le mouvement avant / arrière et droite / gauche. Je vous encourage à encadrer vos graphes dans des boites commentaire et de les nommer, cela sera plus facile par la suite pour vous relire. Pour créer un commentaire, il suffit de sélectionner les nœuds que vous voulez, puis faire un clic droit dans la zone de titre d’un nœud et choisir Create Comment From Selection.
Rotation vertical et horizontal
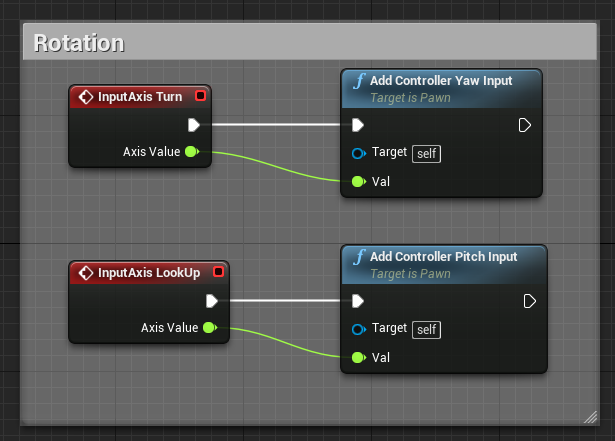
Cette partie est encore plus simple car nous n’avons qu’à appliquer deux rotations ! Vous aller utiliser les événements Turn pour la rotation horizontal (Yaw en Anglais) et LookUp pour la rotation vertical (Pitch en Anglais). Pour appliquer une rotation on utilise un nœud AddController[Yaw|Pitch|Roll]Input, avec uniquement un paramètre Val !
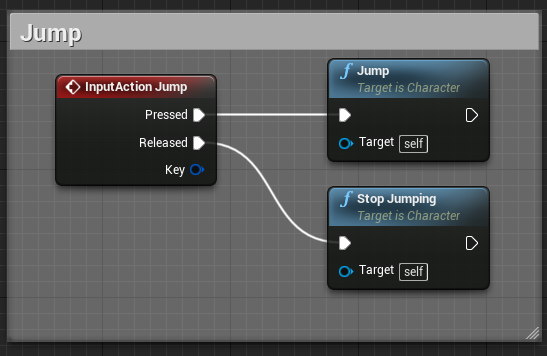
Le saut
Vous vous rappelez sans doute que nous utilisons un Blueprint dérivant de la classe Character, ce dernier possédant tout un tas de fonctions relatives au joueur. Et bien figurez vous qu’il y a une fonction Jump et StopJump.
Facile non ? Lorsque le bouton Jump est pressé, on active la commande de saut et quand il est relâché et bien.. on arrête tout. Compilez et sauvegardez votre travail avant de tester pour valider le fonctionnement. La touche espace permet désormais de sauter !

Vous êtes prêt !
Ce tutoriel vous a permis de créer votre propre contrôleur à la première personne qui gère automatiquement les collisions et peut aussi sauter. Vous pouvez essayer de l’améliorer en ajoutant par exemple une fonction pour courir (attention AddMovementInput ne prend qu’une valeur entre -1.0 et 1.0). Si vous avez un casque de réalité virtuelle, je vous recommande de regarder le petit triangle à côté du bouton play, il y a un mode VR Preview qui vous permettra d’essayer votre jeu en VR sans rien faire (si vous utilisez OSVR, il faut activer le plugin dans le gestionnaire de plugins). Vous pouvez récupérer les sources du projet sur mon dépôt github.
Vous travaillez sur un projet ou vous voulez simplement discuter entre passionnés ? Alors n’hésitez pas à laisser un commentaire ou à directement venir sur Google+. Vous avez un projet professionnel ? Dans ce cas c’est par ici !